Info
Dies ist die Dokumentation für Evolution Forms.
Voraussetzungen
- Getestet bis Worpdress 6.4.1 (Release: 09.11.23)
- Classic Editor zusätzlich installieren (wird benötigt, um Text im Textfeld bearbeiten zu können)
| Editor | PHP-Version | MYSQL | MariaDB | WP Memory Limit | Kompatibilität |
|---|---|---|---|---|---|
| Elementor | 7.4+ | 5.6+ | 10.0+ | 256 MB (empfohlen: 512 MB) | ✅ |
| Gutenberg | 7.4+ | 5.6+ | 10.0+ | 256 MB (empfohlen: 512 MB) | ✅ |
| Classic | 7.4+ | 5.6+ | 10.0+ | 256 MB (empfohlen: 512 MB) | ✅ |
| Avada Builder | 7.4+ | 5.6+ | 10.1+ | 256 MB (empfohlen: 512 MB) | ✅ |
| Divi Builder | 7.4+ | 5.7+ | 10.2+ | 256 MB (empfohlen: 512 MB) | ✅ |
Hinweis: Evolution Forms funktioniert auch mit älteren PHP-Versionen, aber es ist wichtig deine WordPress- und PHP-Version auf dem neusten Stand zu halten, um Systemfehler zu vermeiden. Empfohlen wird die Wordpress-Version 6.4.1 und PHP-Version 8.0 oder 8.1 (Stand: Dezember 2023).
WP Memory Limit erhöhen
Um das WP Memory-Limit zu ändern, melde dich bei deinem Hoster (all.inkl, Raidboxes, Ionos, Mittwald, Strato, etc.) an.
Navigiere dich zu deinem FTP-Zugang (hier bei all-inkl) und dort auf der ersten Ebene zur .user.ini.

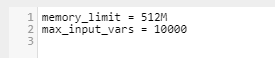
Bearbeite die Datei und füge in der ersten Zeile vor den anderen Inhalten folgenden Code-Schnipsel ein:
memory_limit = 512M
Das Ergebnis kann dann folgendermaßen aussehen:

Installation
Über Wordpress
- Plugins → Installieren aufrufen
- Auf Plugin hochladen klicken
- Nach der
mwitd-evfo.zip-Datei suchen und auswählen - Auf Jetzt installieren klicken
Per FTP
- Evolution Forms .zip-Archiv entpacken
mwitd-evfo-Ordner nachwp-content/plugins/hochladen- In Wordpress unter Plugins nach Evolution Forms suchen und auf Aktivieren klicken
Nach der Installation muss die Lizenz für Evolution Forms aktiviert werden. Die Aktivierung wird im nächsten Schritt erklärt.
Aktivierung der Lizenz
Mit dem Kauf von Evolution Forms erhältst du einen Lizenzschlüssel. Dieser wird benötigt, um alle Funktionen nutzen zu können.
Der Lizenzschlüssel wird direkt nach dem Kauf und in der Bestätigungs-E-Mail angezeigt. Er kann auch hier eingesehen werden: Account - Evolution Forms
Der Lizenzschlüssel muss im Wordpress Admin-Dashboard eingegeben werden.

Bei erfolgreicher Aktivierung wird der komplette Funktionsumfang freigeschaltet.
Sollte ein Fehler auftreten, wende dich bitte an den support: Support - Evolution Forms
Versand von E-Mails
Evolution Forms benutzt wp_mail zum versenden von Bestätigungs-E-Mails an Besucher und Administratoren. Das bedeutet, dass WordPress und PHP auf dem Server so installiert sein müssen, dass E-Mail versendet werden können.
Falls der Server, auf dem Wordpress installiert ist, keine Möglichkeit für den Versand von E-Mails bietet, kann ein Plugin benutzt werden. Mit WP Mail SMTP kann ein externer SMTP-Server eingebunden werden. So kann Wordpress die E-Mails über andere Anbieter versenden, z.B. Google Mail.
Liste der Formulare
In der Übersicht der erstellten Formulare können neue Formulare angelegt oder importiert werden, sowie gelöscht und exportiert.
Neues Formular erstellen
Mit diesem Button wird der Editor mit einem leeren Formular geöffnet.
Shortcode
Mit den Codes aus dieser Spalte können Formulare auf verschiedenen Seiten eingefügt werden.
Datum
Zeitpunkt an dem das Formular zuletzt bearbeitet wurde.
Aktionen
Bearbeiten: Öffnet den Editor mit diesem Formular
Exportieren: Bietet eine Kopie des Formulars als JSON-Datei zum Download an. Diese kann als Sicherheitskopie benutzt werden oder zum Umzug auf eine andere Seite.
Löschen: Löscht das Formular. Die Antworten zum Formular stehen weiterhin zur Verfügung.
Formular Importieren
Gesicherte JSON-Dateien können hier importiert werden.
Formular-Editor
Ein neues Formular kann im Wordpress Admin-Menü unter Evolution Forms → Erstellen erstellt werden. Dabei bekommt es automatisch eine ID zugeteilt.
Formulare können in der Formularliste wieder zum Bearbeiten ausgewählt werden.
Formular-Titel
Der Titel des Formulars kann in dem Textfeld oben auf der Seite angepasst werden. Er wird im Formular auf der Seite ebenfalls angezeigt, was aber in den Formular-Einstellungen ausgeschaltet werden kann.
Bearbeiten des Formulars
Unter dem Textfeld für den Titel befinden sich drei Tabs, in denen das Formular, sein Design und seine Einstellungen angepasst werden können.
Zunächst ist das Formular leer und es wird nichts angezeigt. Elemente können über den Element hinzufügen-Button hinzugefügt werden. Bei einem Klick auf den Button öffnet sich ein Menü, in welchem der Typ des Elements ausgewählt werden kann. Die verschiedenen Elemente sind hier erklärt.
Speichern
Der Speichern-Button befindet sich rechts oben.
Beim Speichern werden alte Versionen des Formulars zum Anzeigen von Antworten benutzt, die zu der Zeit der jeweiligen Version gemacht wurden.
Formular-Elemente
Generelle Einstellungen
Einige Einstellungen sind bei allen Elementen verfügbar:
Titel verstecken:
Der Titel des Elements wird ausgeblendet. Es sollte trotzdem ein Titel eingegeben werden, da er für die Antwortübersicht benutzt wird.
Benötigt:
Bei diesem Feld muss etwas eingegeben werden, damit mit dem Bearbeiten des Formulars fortgefahren werden kann.
Anzeige
Unter Anzeige sind alle Elemente zu finden, bei denen Benutzer nichts eingeben. Es wird im Formular jeweils nur der Inhalt des Elements angezeigt.
Element: Text
Das Text-Element kann einen Freitext anzeigen, der mit dem WordPress-Editor bearbeitet werden kann. Das heißt es kann neben formatiertem Fließtext auch HTML oder Bilder eingefügt werden.
Element: Überschrift
Die Überschrift verhält sich fast wie das Text-Element. Allerdings wird es immer oben im Formular angezeigt.
Element: Abstand
Das Abstands-Element kann an beliebigen Stellen im Formular platziert werden, um Abstände zwischen Elementen einzufügen.
Element: Weiter-Button
Dies ist ein statisches Element, welches einen von der Navigation unabhängigen Weiter-Button einfügt. Es kann beispielsweise genutzt werden, wenn die Navigations-Buttons für das Formular ausgetsellt sind, aber das Element "Mehrfach-Auswahl" nicht automatisch zum nächsten Schritt übergeht.
Eingabe
Element: Auswahl
Das Auswahl-Element kann eine Auswahl mehrerer Optionen darstellen.
Bei Auswahl automatisch zum nächsten Schritt gehen:
Wird eine Option ausgewählt, wird automatisch der nächste Schritt des Formulars angezeigt.
Auswahl mehrerer Optionen erlauben:
Statt einer Option können mehrere ausgewählt werden.
Optionen
Optionen können über den Neue Option hinzufügen-Button hinzugefügt werden.
Eine Option kann durch ihren Titel und durch ein optionales Bild dargestellt werden. Um ein Bild zu benutzen, muss die Bild benutzen-Checkbox aktiviert sein. Dann kann ein Bild für die Option ausgewählt werden.
Wahlweise kann der Titel auch versteckt werden, sodass nur das Bild angezeigt wird. Dafür muss die Titel verstecken-Checkbox aktiviert werden.
Element: Checkbox
Dieses Element zeigt eine einzelne Checkbox an. Sie kann zum Beispiel dazu benutzt werden, nach Zustimmung zu Datenschutzrichtlinien zu fragen.
Element: Checkbox für Datenschutzerklärung
Dieses Element zeigt eine einzelne Checkbox an.
Der Text kann frei gesetzt werden. Dabei wird *link* durch den darunter angegeben Linktext ersetzt. Es kann außerdem ausgewählt werden, auf welche Seite der Link verweisen soll.
In dein meisten Fällen sollte dies die Seite für die Datenschutzerklärung sein oder die Geschäftsbedingung.
Element: Texteingabe
Bei diesem Element wird ein Feld für Texteingabe angezeigt. Dieses Feld eignet sich für kurze Eingaben.
Element: Textbereich
Ähnlich wie das Texteingabe-Element, bloß dass der Text mehrzeilig eingegeben werden kann. Dieses Element eignet sich für längere Nachrichten oder Beschreibungen.
Element: Dateiupload
Mit diesem Element können Dateien hochgeladen werden. Die Dateien werden auf dem Server gespeichert, dies stellt also ein potentielles Sicherheitsrisiko dar.
Element: Honeypot
Dieses Element kann als Anti-Spam-Maßnahme genutzt werden. Das Element ist für normale Benutzer nicht sichtbar und soll Bots dazu verleiten, eine Eingabe zu tätigen. Wird eine Eingabe festgestellt, kann das Formular nicht weiter ausgefüllt werden.
Element: Regler
Mit dem Regler-Element können Zahlen in einem vordefinierten Bereich eingegeben werden. Dabei können folgende Werte gesetzt werden:
Minimum: Der Mindestwert, der eingegeben werden kann.
Maximum: Der Höchstwert, der eingegeben werden kann.
Schrittgröße: Die Anzahl an Einheiten, die der Regler beim verstellen springen kann.
Standartwert: Der am Anfang eingestellte Wert.
Einheit (Einzahl/Mehrzahl): Einheit, die neben der eingestellten Zahl angezeigt werden soll (z.B. € oder kg).
Element: Datumsauswahl
Hierbei kann ein Eingabefeld zur Datumsauswahl angezeigt werden. Folgende Einstellungen können vorgenommen werden:
Vorausfüllen: Ein Wert, der vorausgefüllt wird (kann ein Beispielwert sein, der initial erscheint).
Minimum: Das niedrigste Datum, das ausgewählt werden kann.
Maximum: Das höchste Datum, das ausgewählt werden kann.
Icon anzeigen: Icon, welches in dem Eingabefeld vor dem Text angezeigt wird.
Element: Zeitauswahl
Hierbei kann ein Eingabefeld zur Zeitauswahl (24h) angezeigt werden. Folgende Einstellungen können vorgenommen werden:
Vorausfüllen: Ein Wert, der vorausgefüllt wird (kann ein Beispielwert sein, der initial erscheint).
Minimum: Die niedrigste Zeit, das ausgewählt werden kann (in Kombination mit dem Maximum ideal für eine Zeitspanne zur Begrenzung)
Maximum: Die höchste Zeit, das ausgewählt werden kann.
Icon anzeigen: Icon, welches in dem Eingabefeld vor dem Text angezeigt wird.
Adresse
Element: E-Mail-Adresse
Verhält sich wie Texteingabe, nur dass überprüft wird, ob eine gültige E-Mail-Adresse eingegeben wurde.
Andere Adress-Elemente
Alle anderen Elemente in der Kategorie Adresse verhalten sich derzeit wie normale Adressfelder. Bei der Anbindung an andere Dienste können diese Felder allerdings benutzt werden, um die Adresse automatisch herauszufiltern.
Einbettungen
Element: Calendly
Dieses Element bettet Calendly ein.
Für den Namen und die E-Mail in Calendly können zwei Formularlemente ausgewählt werden, die für die Vorausfüllung benutzt werden. Diese müssen mindestens einen Abschnitt vor dem Calendly-Element sein.
Falls in einem Formular bereits nach Name und E-Mail gefragt wurde, müssen diese in Calendly so nicht mehr eingetragen werden.
Benötigt:
Wenn aktiviert, kann erst auf Weiter geklickt werden, wenn ein Termin gebucht wurde.
Nach Buchung automatisch weiter:
Geht automatisch zum nächsten Formularabschnitt, wenn eine Buchung durchgeführt wurde.
Calendly-Link:
Der Calendly-Link (z.B. https://calendly.com/testname oder https://calendly.com/testname/30min)
Name vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Calendly-Formular zum vorausfüllen des Namens benutzt wird.
Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Calendly-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname
E-Mail vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Calendly-Formular zum vorausfüllen der E-Mail benutzt wird.
Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Calendly-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname
Beispiel-Formular
Dieses Formular kann zum Testen des Calendly-Elements importiert werden.
eyJpZCI6IjI0MSIsInRpdGxlIjoiQ2FsZW5kbHkgRWxlbWVudCBUZXN0IChkZSkiLCJzdGVwcyI6W3sidW5pcXVlSUQiOjMsInRpdGxlIjoiTmFtZSB1bmQgRS1NYWlsIiwibGF5b3V0IjoiZXZmb19ncmlkLS1vbmVfY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoxMSwidGl0bGUiOiI8cD5OYW1lIHVuZCBBZHJlc3NlIHdlcmRlbiBhbiBDYWxlbmRseSB3ZWl0ZXJnZWdlYmVuLCBzb2Rhc3Mgc2llIG51ciBlaW5tYWwgZWluZ2VnZWJlbiB3ZXJkZW4gbcO8c3Nlbi48L3A+IiwidHlwZSI6InRleHQiLCJoaWRlVGl0bGUiOmZhbHNlfSx7InVuaXF1ZUlEIjo2LCJ0aXRsZSI6Ik5hbWUgenVtIHZvcmF1c2bDvGxsZW4iLCJ0eXBlIjoiZmlyc3RuYW1laW5wdXQiLCJoaWRlVGl0bGUiOnRydWUsInJlcXVpcmVkIjp0cnVlfSx7InVuaXF1ZUlEIjoxMCwidGl0bGUiOiIiLCJ0eXBlIjoic3BhY2VyIiwiaGlkZVRpdGxlIjpmYWxzZSwic3BhY2VySGVpZ2h0IjoiMjAifSx7InVuaXF1ZUlEIjo1LCJ0aXRsZSI6IkUtbWFpbCB6dW0gdm9yYXVzZsO8bGxlbiIsInR5cGUiOiJlbWFpbGlucHV0IiwiaGlkZVRpdGxlIjp0cnVlLCJyZXF1aXJlZCI6dHJ1ZSwic2VuZENvbmZpcm1hdGlvbkVtYWlsIjpmYWxzZX1dLCJjb25kaXRpb25zIjpbXX0seyJ1bmlxdWVJRCI6MCwidGl0bGUiOiJDYWxlbmRseS1FbGVtZW50IiwibGF5b3V0IjoiZXZmb19ncmlkLS1vbmVfY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoyLCJ0aXRsZSI6IiIsInR5cGUiOiJjYWxlbmRseSIsImhpZGVUaXRsZSI6ZmFsc2UsImVtYmVkTGluayI6Imh0dHBzOi8vY2FsZW5kbHkuY29tL2F6b29yYTIvMzBtaW4iLCJyZXF1aXJlZCI6dHJ1ZSwicHJlZmlsbE5hbWUiOnRydWUsInByZWZpbGxFbWFpbCI6dHJ1ZSwicHJlZmlsbE5hbWVVbmlxdWVJRCI6NiwicHJlZmlsbEVtYWlsVW5pcXVlSUQiOjUsImFkdmFuY2VPblNlbGVjdGlvbiI6ZmFsc2V9XSwiY29uZGl0aW9ucyI6W119LHsidW5pcXVlSUQiOjEsInRpdGxlIjoiIiwibGF5b3V0IjoiZXZmb19ncmlkLS1vbmVfY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjo4LCJ0aXRsZSI6IjxoMj5WaWVsZW4gRGFuayE8L2gyPiIsInR5cGUiOiJoZWFkaW5nIiwiaGlkZVRpdGxlIjpmYWxzZSwibGF5b3V0IjoiYWxpZ24tbGVmdCJ9LHsidW5pcXVlSUQiOjcsInRpdGxlIjoiPHA+V2lyIG1lbGRlbiB1bnMgYmVpIGRpci48L3A+IiwidHlwZSI6InRleHQiLCJoaWRlVGl0bGUiOmZhbHNlfV0sImNvbmRpdGlvbnMiOltdfV0sInNldHRpbmdzIjp7ImdlbmVyYWwiOnsiaGlkZUZvcm1UaXRsZSI6ZmFsc2UsImhpZGVOYXZpZ2F0aW9uQnV0dG9ucyI6ZmFsc2UsImRpc2FibGVCYWNrQnV0dG9uIjpmYWxzZSwiaGlkZVByb2dyZXNzQmFyIjpmYWxzZSwibm90aWZpY2F0aW9uRW1haWxBZGRyZXNzIjoiIiwiY29uZmlybWF0aW9uRW1haWxTZW5kZXJBZGRyZXNzIjoiIiwiY29uZmlybWF0aW9uRW1haWxTZW5kZXJOYW1lIjoiIiwiY29uZmlybWF0aW9uRW1haWxTdWJqZWN0IjoiIiwiY29uZmlybWF0aW9uRW1haWxNZXNzYWdlIjoiLi4uIiwiY29uZmlybWF0aW9uRW1haWxGb290ZXIiOiIuLi4iLCJkYXRhUmVtb3ZhbFBhZ2VJRCI6IjI3OCIsInJlZGlyZWN0QWZ0ZXJTdWJtaXNzaW9uIjpmYWxzZSwic2VuZERhdGFUb1Zpc2l0b3IiOmZhbHNlLCJzZW5kRGF0YVRvQWRtaW4iOmZhbHNlLCJyZWRpcmVjdFRhcmdldCI6IiJ9LCJkZXNpZ24iOnsicmFpc2VQbHVnaW4iOmZhbHNlLCJzZWxlY3Rpb25UZXh0T3V0c2lkZSI6ZmFsc2UsImNvbG9yTWFpbiI6IiMxZDJmOGMiLCJjb2xvckJhY2tncm91bmQiOiIjZmNmY2ZmIiwiY29sb3JGb250IjoiIzAwMDAwMCIsInVzZUNvbG9yRm9udCI6ZmFsc2UsImNvbG9yRm9udEZyb21UaGVtZSI6ZmFsc2UsImNvbG9yRm9udEF1dG9tYXRpYyI6dHJ1ZSwiY29sb3JGb250QnV0dG9ucyI6IiMwMDAwMDAiLCJ1c2VDb2xvckZvbnRCdXR0b25zIjpmYWxzZSwiY29sb3JCdXR0b25zIjoiIzAwMDAwMCIsInVzZUNvbG9yQnV0dG9ucyI6ZmFsc2UsImNvbG9yRnJhbWUiOiIjMDAwMDAwIiwiaGlkZUZyYW1lQW5kQmFja2dyb3VuZCI6ZmFsc2UsInVzZUNvbG9yRnJhbWUiOmZhbHNlfSwib3ZlcndyaXRlcyI6W119fQ==
Element: Meetergo
Dieses Element bettet Meetergo ein.
Für den Vornamen, Nachnamen oder vollen Namen (vor- und Nachname), E-Mail und Telefonnummer in Meetergo können bis zu 5 Formularlemente ausgewählt werden, die für die Vorausfüllung benutzt werden. Diese müssen mindestens einen Abschnitt vor dem Meetergo-Element sein.
Falls in einem Formular bereits nach Vorname, Nachname, Voller Name, E-Mailund Telefonnummer gefragt wurde, müssen diese in Meetergo so nicht mehr eingetragen werden.
Benötigt:
Wenn aktiviert, kann erst auf Weiter geklickt werden, wenn ein Termin gebucht wurde.
Nach Buchung automatisch weiter:
Geht automatisch zum nächsten Formularabschnitt, wenn eine Buchung durchgeführt wurde.
Meetergo-Link:
Der Meetergo-Link (z.B. https://my.meetergo.com/username/new-meeting)
Vorname vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Meetergo-Formular zum vorausfüllen des Vornamens benutzt wird. Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Meetergo-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname, Telefon.
Nachname vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Meetergo-Formular zum vorausfüllen des Nachnamens benutzt wird. Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Meetergo-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname, Telefon.
Voller Name vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Meetergo-Formular zum vorausfüllen des Vollen Namens (Vor- und Nachname) benutzt wird. Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Meetergo-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname, Telefon.
E-Mail vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Meetergo-Formular zum vorausfüllen der E-Mail benutzt wird. Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Meetergo-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname, Telefon.
Telefonnummer vorausfüllen:
Wenn aktiviert, kann ein Element ausgewählt werden, dessen Inhalt im Meetergo-Formular zum vorausfüllen der Telefonnummer benutzt wird. Das Element zum Vorausfüllen muss sich in einem Abschnitt vor dem Meetergo-Element befinden und eines der folgenden Elemente sein: Texteingabe, Textbereich, E-Mail, Vorname, Nachname, Telefon.
Quiz
Element: Frage
Ein Frage-Element besteht aus einem Titel, der die Frage repräsentiert, und einer Reihe von Antwortmöglichkeiten (Frage-Optionen) in beliebiger Anzahl.
Frage-Optionen
Eine Frage-Option besteht aus den folgenden Parametern:
Titel: repräsentiert die Antwort.
Gewichtete Punktzahl: Eine Punktzahl, die beim Auswählen der Antwort erreicht werden kann. Es empfiehlt sich nur eine RICHTIGE Frage pro Antwort zu verwenden. Beispielsweise kann die RICHTIGE Antwort eine Punktzahl von 1 haben und die FALSCHEN den Wert 0 erhalten. Natürlich können auch andere positive als auch negative Werte verwendet werden, z.B. 10 und -1. Jedoch sollte beachtet werden, dass alle Punktzahlen miteinander addiert werden und die Gesamtpuntzahl ergeben. Wenn bei einer Frage mehrere Antwortmöglichkeiten einen Wert größer oder kleiner als 0 erhalten, kann das die Gesamtpunktzahl verfälschen. Dennoch ist eine solche Umsetzung, beispielsweise mit einer gestaffelten Bewertung pro Frage (1,2,3..) durchaus möglich, erfordert jedoch die eigenständige Ausarbeitung, wann welche Punktzahl zustande kommt und ein valides Endergebnis darstellt.
Element: Ergebnis
Das Ergebnis-Element wird idealerweise nach den Frage-Elementen platziert und dient zur auswertung der in den Fragem erreichten Punktzahl. Wichtige Einstellungen, die vorgenommen werden können, sind:
Weiter-Button anzeigen (wenn Navigationsbuttons ausgeblendet sind): ermöglicht es einen Weiter-Button anzuzeigen, wenn die Navigationsbuttons ausgeblendet sind.
Punktzahl anzeigen: ermöglicht die Anzeige der Punktzahl.
Darüber hinaus kann ein Ergebnis-Element aus mehreren Optionen bestehen.
Ergebnis-Optionen
Das Ergbnis-Option-Element besteht aus einem Titel/Text und beliebig vielen Regeln, die bestimmen, bei welcher Punktzahl die Option angezeigt wird.
Ergebnis-Regeln
Die Ergebnis-Regel ist Teil einer Ergebnis-Option. Hierbei kann über Operatoren ( =, ≠, <, >) und das Punktzahl-Auswahlfeld festgelegt werden, in welchem Fall die Option angezeigt wird. Mit dem Hinzufügen neuer Regeln können die Regeln mit UND und ODER verknüpft werden. Somit kann beispielsweise eine Option genau dann angezeigt werden, wenn die erreichte Punktzahl des Nutzers größer als (>) 3 ist UND gleichzeitig kleiner als (<) 5 ist.
Abschnitte
Ein Formular ist in mehrere Abschnitte gegliedert. Jeder Abschnitt hat seine eigenen Einstellungen. Außerdem können Bedingungen für jeden Abschnitt gesetzt werden, sodass sie nur angezeigt werden, wenn vorher bestimmte Aktionen durchgeführt wurden.
Bedingungen
- Voraussetzungen für Bedingungen
- Bedingung Hinzufügen
- Aufbau einer Bedingung
- Beispiel
- Interesse an gemahlenem Kaffee
- Technisches
- Beispielformular Download
Abschnitte können dynamisch, je nach Benutzereingabe, ein- bzw. ausgeblendet werden. Allerdings müssen die folgenden Abschnitte immer angezeigt werden, weshalb für sie keine Bedingungen eingestellt werden können:
- der erste Abschnitt
- der letzte Abschnitt (die Dankesseite)
Voraussetzungen für Bedingungen
-
Es muss mindestens ein unterstütztes Element in einem der vorhergehenden Abschnitte existieren.
-
Falls der Bedingung hinzufügen-Button bei keinem Abschnitt angezeigt wird, ist es wahrscheinlich, dass Evolution Forms noch nicht aktiviert wurde.
-
Es können nur Bedinungen für Elemente vor dem Abschnitt, für den die Bedingung gilt, formuliert werden.
Unterstützte Elemente
Die Folgenden Elemente können für Bedingungen benutzt werden:
- Auswahl
- Texteingabe
- E-Mail-Adresse
- Regler
Weitere folgen mit kommenden updates.
Bedingung Hinzufügen
Mit dem Bedingung hinzufügen-Button lassen sich beliebig viele Bedingungen hinzufügen.
Aufbau einer Bedingung

Bedingungen haben die folgenden einstellbaren Parameter:
-
Abschnitt des Elements
-
Element
-
Vergleichsmethode
-
Erwartete Eingabe
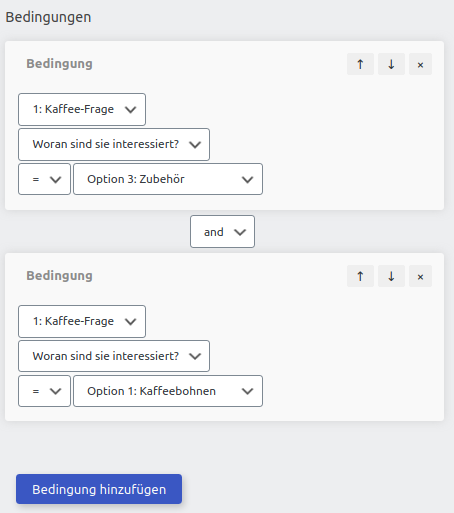
Bei Bedinungen lässt sich ein bestimmtes Element des Formulars auswählen, das ausgewertet werden soll. In dem oben gezeigten Screenshot lassen sich die Bedingungen wie folgt formulieren:
Die Eingabe von Element in Abschnitt 1 (Kaffee-Frage) mit dem Titel Woran sind Sie interessiert ist gleich Option 3 (Zubehör)
und
Die Eingabe von Element in Abschnitt 1 (Kaffee-Frage) mit dem Titel Woran sind Sie interessiert ist gleich Option 1 (Kaffeebohnen)
oder einfacher:
Es wurde Zubehör und Kaffeebohnen in Abschnitt 1 bei der Frage Woran sind sie Interessiert ausgewählt.
Beispiel
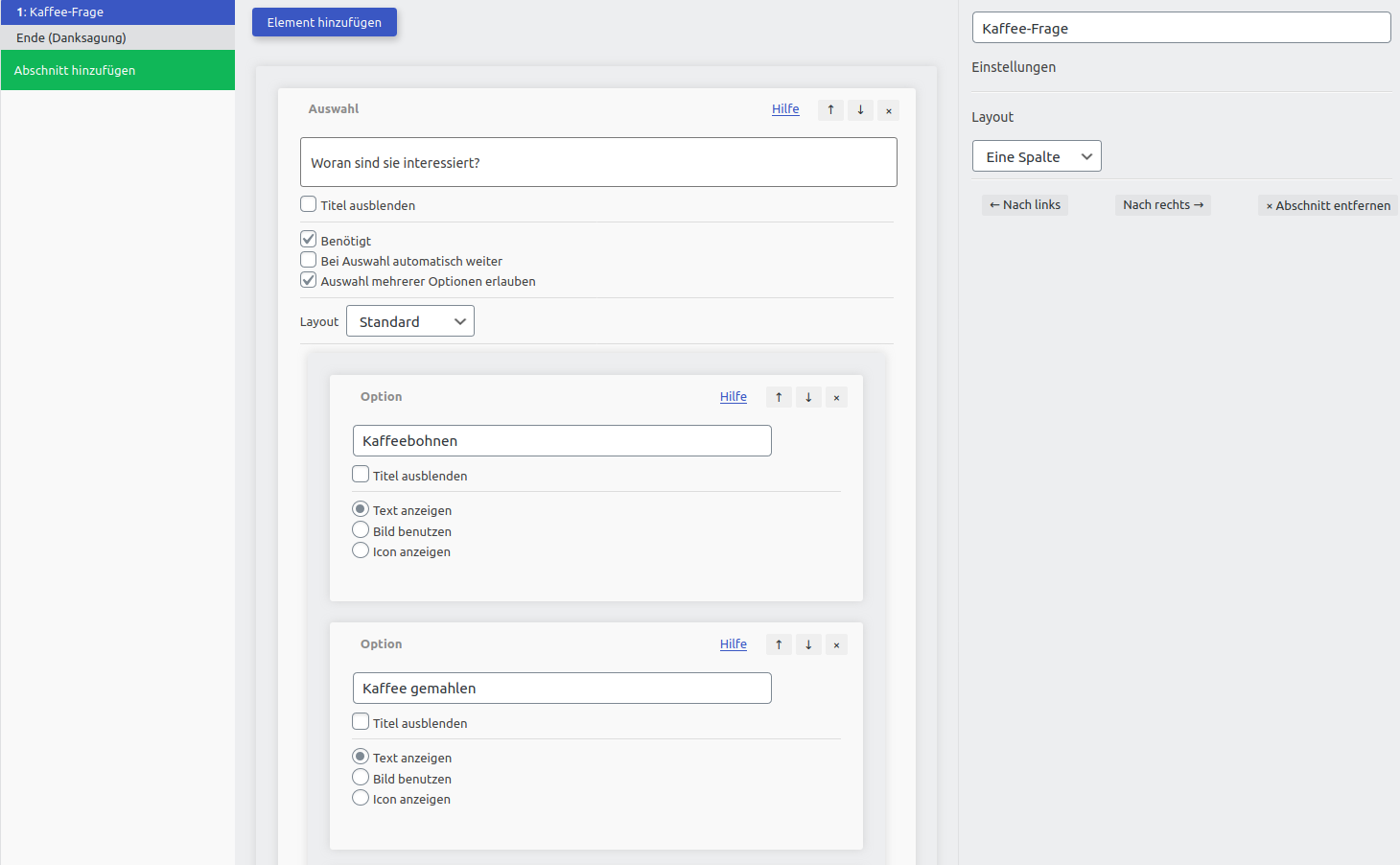
Zunächst muss ein Element existieren, auf welchem die Bedingungen basieren sollen. Dies kann zum Beispiel ein Auswahl-Element sein.
In diesem Beispiel wurde der erste Abschnitt Kaffee-Frage genannt und ein ein Auswahl-Element erstellt mit der Frage Woran sind sie interessiert?. Es wurden 3 Optionen inzugefügt: Kaffeebohnen, Kaffee gemahlen und Zubehör. Zusätzlich wurde Auswahl mehrerer Optionen erlauben gesetzt.
Die Antwort dieses Elements soll nun für die Bedingungen benutzt werden.

Danach können die weiteren Abschnitte erstellt werden. Hier wurden 6 weitere Abschnitte erstellt und nach ihrer bedingten Sichtbarkeit benannt:

-
Kaffee-Frage: Der soeben erstellte Abschnitt
-
Interesse an Kaffebohnen: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffeebohnen in Abschnitt 1 ausgewählt haben
-
Interesse an gemahlenem Kaffee: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffee gemahlen in Abschnitt 1 ausgewählt haben
-
Interesse an Zubehör: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Zubehör in Abschnitt 1 ausgewählt haben
-
Interessse an Kaffee generell: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffee oder Kaffee gemahlen in Abschnitt 1 ausgewählt haben
-
Nur Interesse an Zubehör, nicht an Kaffee: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Zubehör ausgwählt haben und nicht Kaffee und auch nicht Kaffee gemahlen ausgewählt haben.
-
Adresseingabe: Der Abschnitt soll in jedem Fall angezeigt werden
Weiter geht es mit dem Einrichten der Bedingungen.
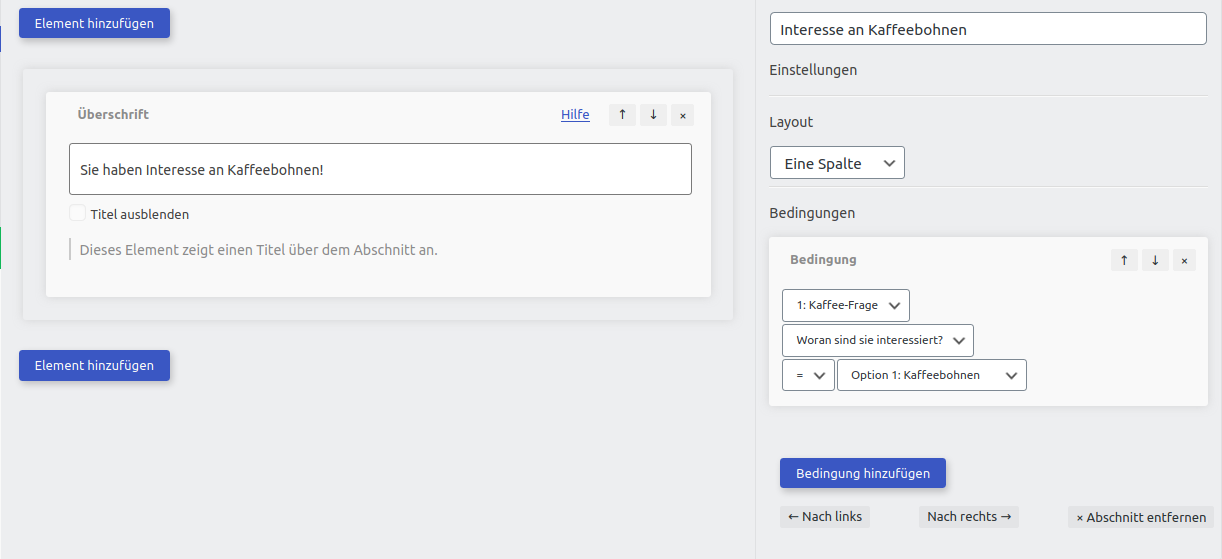
Interesse an Kaffebohnen
Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffeebohnen in Abschnitt 1 ausgewählt haben
Hierfür einfach eine neue Bedingung hinzufügen und aus Abschnitt 1 Kaffee-Frage das Element Woran sind Sie interessiert auswählen und die Option 1: Kaffeebohnen.
Da dies das erste Element und die erste Option ist, sind diese Einstellungen bereits getroffen.

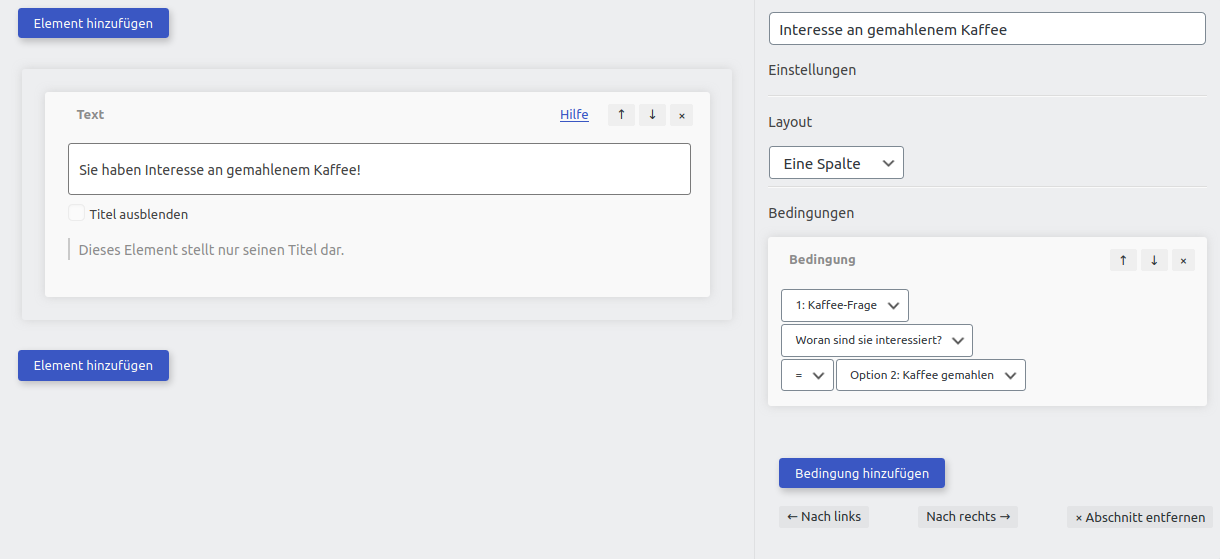
Interesse an gemahlenem Kaffee
Interesse an Kaffebohnen: Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffeebohnen in Abschnitt 1 ausgewählt haben
Ähnlich wie im vorherigen Abschnitt, nur dass Option 2: Kaffee gemahlen ausgewählt werden muss.

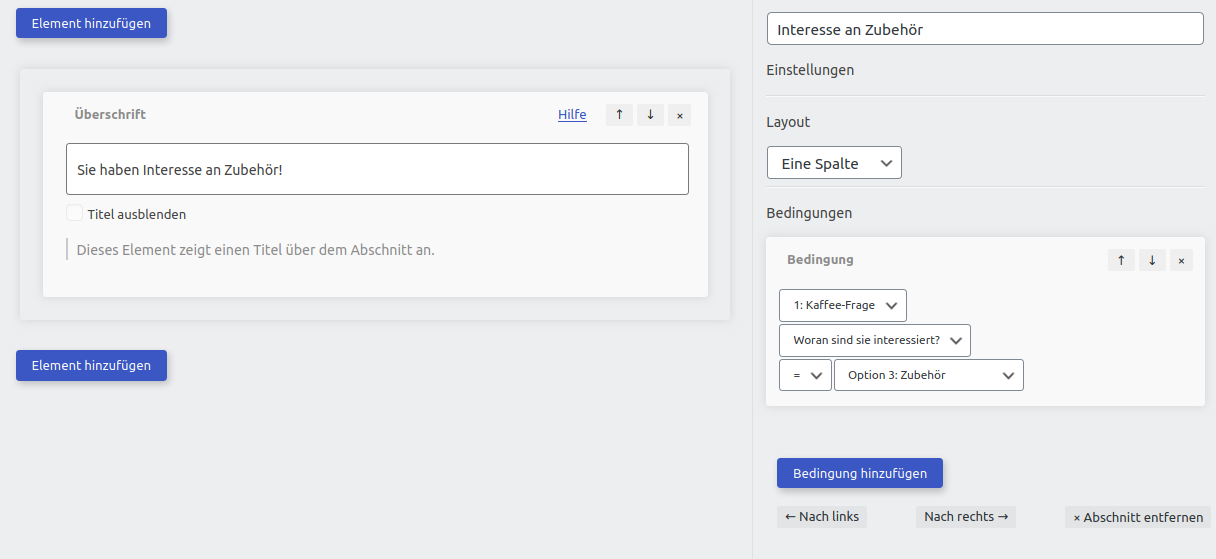
Interesse an Zubehör
Der Abschnitt soll angezeigt werden, wenn Besucher*innen Zubehör in Abschnitt 1 ausgewählt haben
Wie oben, aber Option 3: Zubehör.

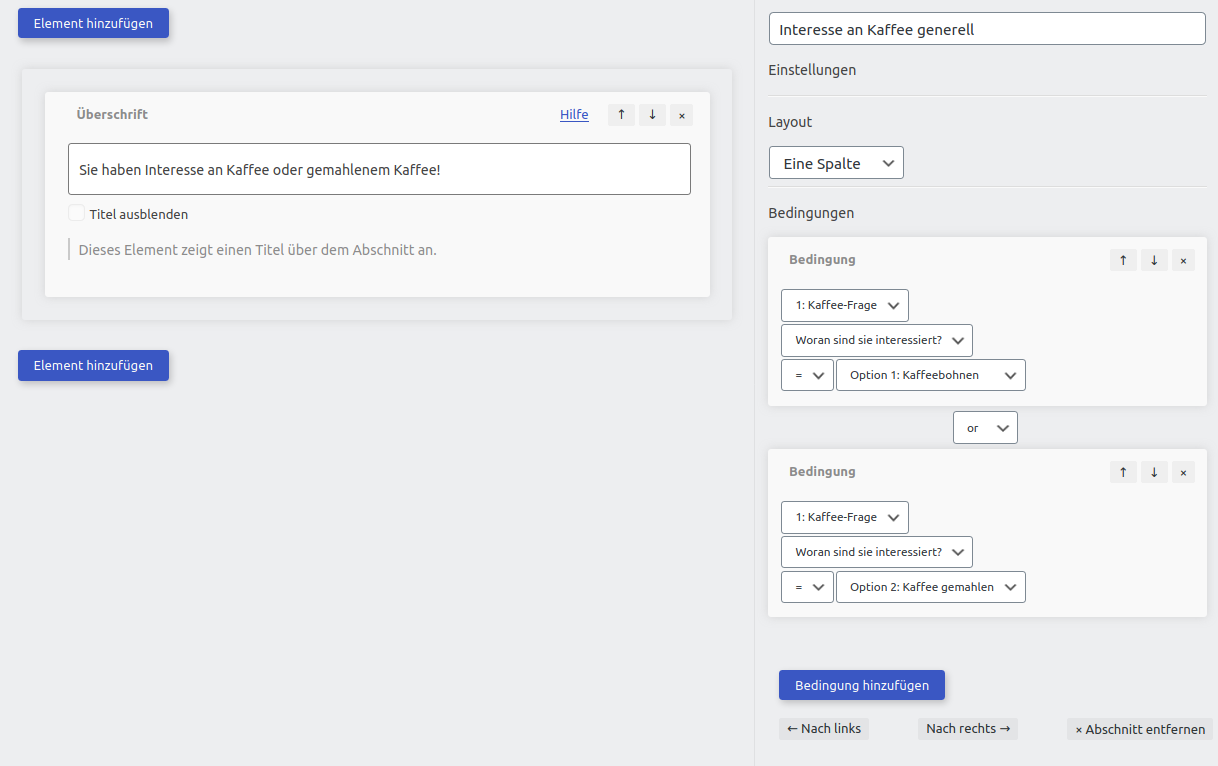
Interesse an Kaffee generell
Der Abschnitt soll angezeigt werden, wenn Besucher*innen Kaffee oder Kaffee gemahlen in Abschnitt 1 ausgewählt haben
Jetzt kommt das oder hinzu. Ist oder eingestellt, wird der Abschnitt angezeigt, wenn eine der Bedingungen wahr ist.
Es müssen also 2 Bedingungen erstellt werden: Eine für Option 1: Kaffeebohnen und eine für Option 2: Kaffee gemahlen. Zwischen den beiden Bedingungen muss dann oder statt und ausgewählt werden.

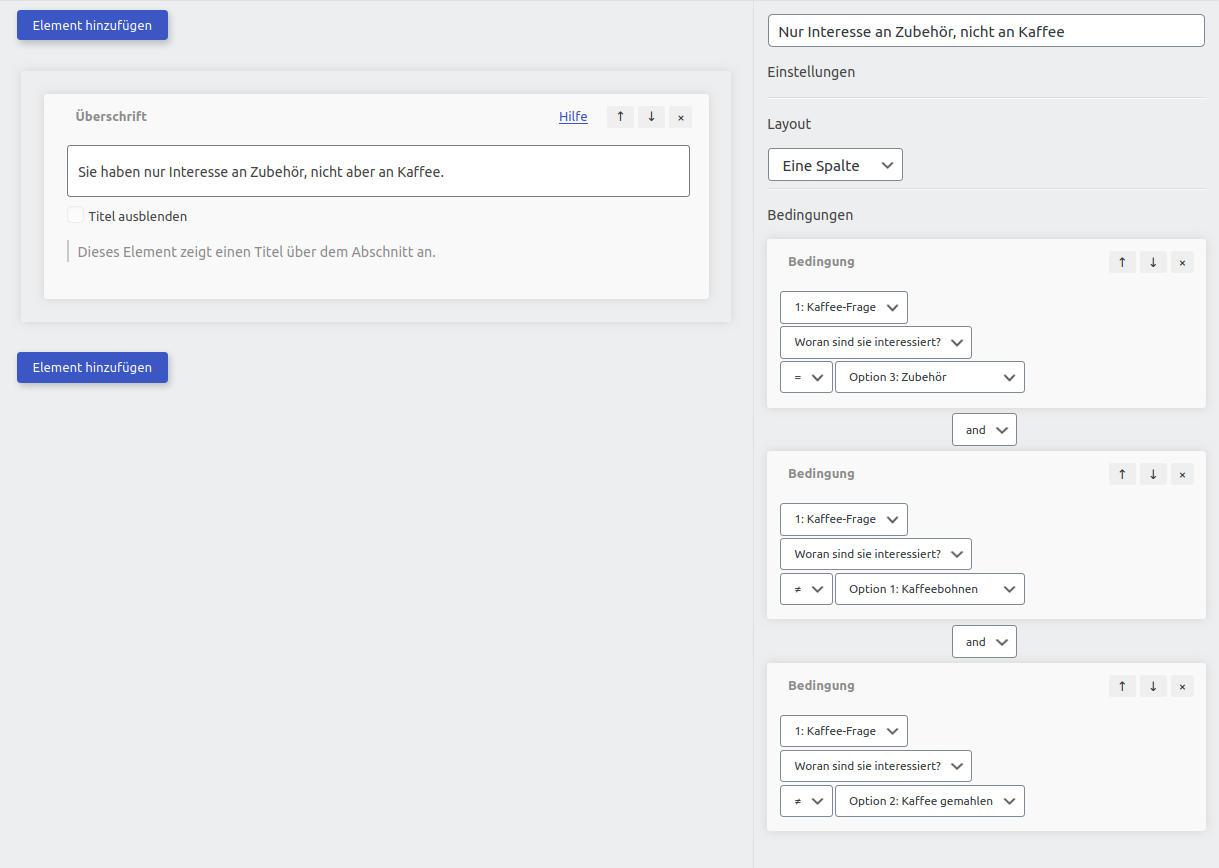
Nur Interesse an Zubehör, nicht an Kaffee
Der Abschnitt soll angezeigt werden, wenn Besucher*innen Zubehör ausgwählt haben und nicht Kaffee und auch nicht Kaffee gemahlen ausgewählt haben.
Hier müssen 3 Bedingungen erstellt werden.
Die erste für Option 3: Zubehör.
Die zweite für Option 1: Kaffeebohnen. Das = muss auf ≠ umgestellt werden.
Die dritte für Option 2: Kaffee gemahlen. Das = muss auf ≠ umgestellt werden.

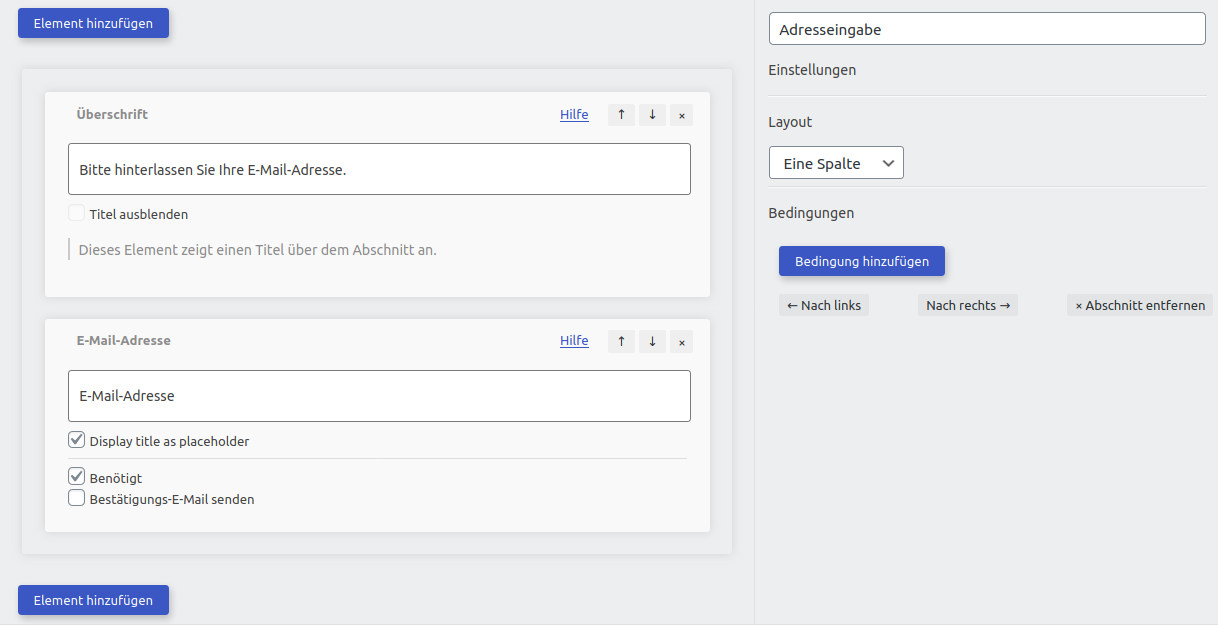
Adresseingabe
Der Abschnitt soll in jedem Fall angezeigt werden
Dafür wird einfach keine Bedingung gesetzt, so wird der Abschnitt immer angezeigt.

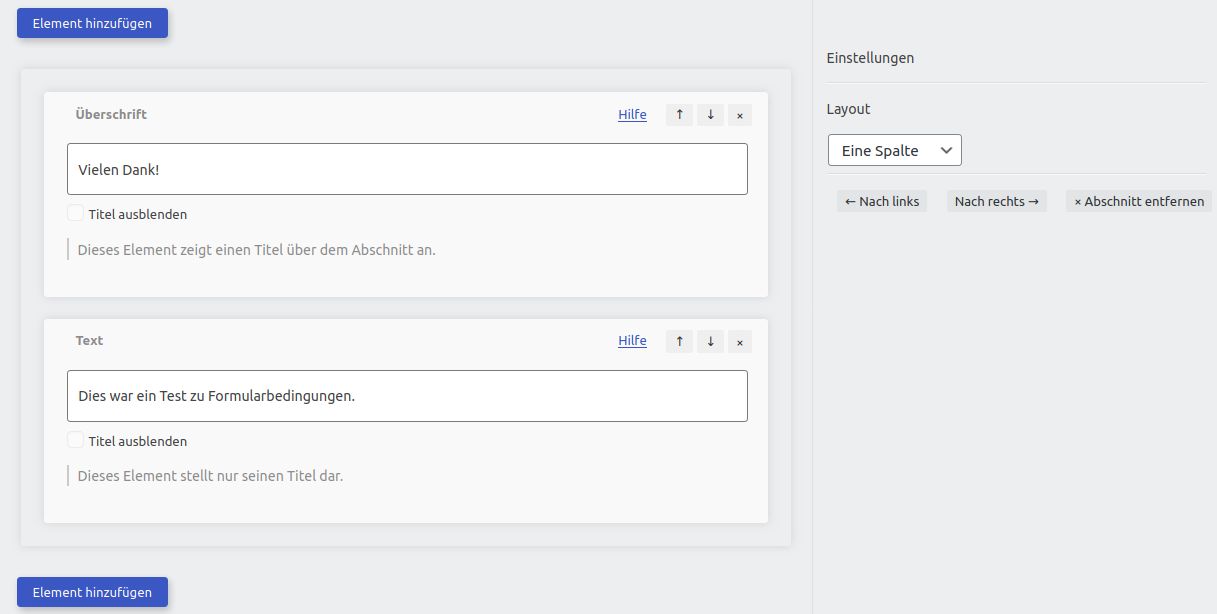
Ende (Danksagung)
Für die Vollständigkeit, hier noch ein Beispiel für eine Danke-Seite. Hier können keine Bedingungen gesetzt werden, da sie immer angezeigt wird (außer eine Weiterleitung ist eingerichtet).

Technisches
Auswertung
Werden die Bedingungen etwas komplizierter (mehrere Bedingungen verknüpft mit und und oder), ist es gut zu wissen, in welcher Reihenfolge die Bedinungen ausgewertet werden. Dabei geht der Algorithmus wie folgt vor:
-
Zuerst werden alle Bedingungen ausgewertet, zwischen denen ein und steht
-
Danach werden alle Bedingungen ausgewertet, zwischen denen ein oder steht
Dies geht auf die [Reihenfolge der logischen Operatoren zurück](Operatorrangfolge – Wikipedia).
Sind A, B, C, D und E Bedingungen, die entweder wahr oder falsch sind (z.B. wurde ausgewählt, wurde nicht ausgewählt) und wie folgt in einem Abschnitt benutzt werden:
A und B oder C und D oder E
Dann wird implizit wie folgt geklammert:
(A und B) oder (C und D) oder E
Sei jetzt A = wahr, B = falsch, C = falsch, D = falsch und E = wahr, dann verläuft die Auswertung wie folgt:
-
(A und B) oder (C und D) oder E
-
(wahr und falsch) oder (falsch und falsch) oder wahr
-
(falsch) oder (falsch) oder wahr
-
falsch oder wahr
-
wahr
In diesem Fall würde der Abschnitt also angezeigt werden.
Beispielformular Download
Das hier gezeigt Beispielformular kann hier kopiert werden:
eyJpZCI6IjciLCJ0aXRsZSI6IkJlaXNwaWVsZm9ybXVsYXIgQmVkaW5ndW5nZW4iLCJzdGVwcyI6W3sidW5pcXVlSUQiOjAsInRpdGxlIjoiS2FmZmVlLUZyYWdlIiwibGF5b3V0IjoiZXZmby1ncmlkLS1vbmUtY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjo3LCJ0aXRsZSI6IjxwPldvcmFuIHNpbmQgc2llIGludGVyZXNzaWVydD88L3A+IiwidHlwZSI6InNlbGVjdGlvbiIsImhpZGVUaXRsZSI6ZmFsc2UsInJlcXVpcmVkIjp0cnVlLCJhZHZhbmNlT25TZWxlY3Rpb24iOmZhbHNlLCJtdWx0aXBsZSI6dHJ1ZSwib3B0aW9ucyI6W3sidW5pcXVlSUQiOjgsInRpdGxlIjoiS2FmZmVlYm9obmVuIiwidHlwZSI6InNlbGVjdGlvbi9vcHRpb24iLCJoaWRlVGl0bGUiOmZhbHNlLCJ1c2VUZXh0Ijp0cnVlLCJ1c2VJbWFnZSI6ZmFsc2UsInVzZUljb24iOmZhbHNlLCJpbWFnZVVSTCI6IiIsImZhSWNvbiI6IiJ9LHsidW5pcXVlSUQiOjksInRpdGxlIjoiS2FmZmVlIGdlbWFobGVuIiwidHlwZSI6InNlbGVjdGlvbi9vcHRpb24iLCJoaWRlVGl0bGUiOmZhbHNlLCJ1c2VUZXh0Ijp0cnVlLCJ1c2VJbWFnZSI6ZmFsc2UsInVzZUljb24iOmZhbHNlLCJpbWFnZVVSTCI6IiIsImZhSWNvbiI6IiJ9LHsidW5pcXVlSUQiOjEwLCJ0aXRsZSI6Ilp1YmVow7ZyIiwidHlwZSI6InNlbGVjdGlvbi9vcHRpb24iLCJoaWRlVGl0bGUiOmZhbHNlLCJ1c2VUZXh0Ijp0cnVlLCJ1c2VJbWFnZSI6ZmFsc2UsInVzZUljb24iOmZhbHNlLCJpbWFnZVVSTCI6IiIsImZhSWNvbiI6IiJ9XSwibGF5b3V0IjoiZXZmby1kZWZhdWx0In1dLCJjb25kaXRpb25zIjpbXX0seyJ1bmlxdWVJRCI6MiwidGl0bGUiOiJJbnRlcmVzc2UgYW4gS2FmZmVlYm9obmVuIiwibGF5b3V0IjoiZXZmby1ncmlkLS1vbmUtY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoxMywidGl0bGUiOiI8cD5TaWUgaGFiZW4gSW50ZXJlc3NlIGFuIEthZmZlZWJvaG5lbiE8L3A+IiwidHlwZSI6ImhlYWRpbmciLCJoaWRlVGl0bGUiOmZhbHNlLCJsYXlvdXQiOiJhbGlnbi1sZWZ0In1dLCJjb25kaXRpb25zIjpbeyJ1bmlxdWVJRCI6MTQsImVsZW1lbnRVbmlxdWVJRCI6NywiZWxlbWVudFZhbHVlIjoiOCIsImVsZW1lbnRTdGVwIjowLCJlbGVtZW50VmFsdWVUaXRsZSI6IkthZmZlZWJvaG5lbiIsImNvbXBhcmF0b3IiOiI9Iiwib3BlcmF0b3IiOiJhbmQifV19LHsidW5pcXVlSUQiOjMsInRpdGxlIjoiSW50ZXJlc3NlIGFuIGdlbWFobGVuZW0gS2FmZmVlIiwibGF5b3V0IjoiZXZmby1ncmlkLS1vbmUtY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoxNSwidGl0bGUiOiI8cD5TaWUgaGFiZW4gSW50ZXJlc3NlIGFuIGdlbWFobGVuZW0gS2FmZmVlITwvcD4iLCJ0eXBlIjoidGV4dCIsImhpZGVUaXRsZSI6ZmFsc2V9XSwiY29uZGl0aW9ucyI6W3sidW5pcXVlSUQiOjE2LCJlbGVtZW50VW5pcXVlSUQiOjcsImVsZW1lbnRWYWx1ZSI6IjkiLCJlbGVtZW50U3RlcCI6MCwiZWxlbWVudFZhbHVlVGl0bGUiOiJLYWZmZWUgZ2VtYWhsZW4iLCJjb21wYXJhdG9yIjoiPSIsIm9wZXJhdG9yIjoiYW5kIn1dfSx7InVuaXF1ZUlEIjo0LCJ0aXRsZSI6IkludGVyZXNzZSBhbiBadWJlaMO2ciIsImxheW91dCI6ImV2Zm8tZ3JpZC0tb25lLWNvbHVtbiIsImVsZW1lbnRzIjpbeyJ1bmlxdWVJRCI6MTcsInRpdGxlIjoiPHA+U2llIGhhYmVuIEludGVyZXNzZSBhbiBadWJlaMO2ciE8L3A+IiwidHlwZSI6ImhlYWRpbmciLCJoaWRlVGl0bGUiOmZhbHNlLCJsYXlvdXQiOiJhbGlnbi1sZWZ0In1dLCJjb25kaXRpb25zIjpbeyJ1bmlxdWVJRCI6MTgsImVsZW1lbnRVbmlxdWVJRCI6NywiZWxlbWVudFZhbHVlIjoiMTAiLCJlbGVtZW50U3RlcCI6MCwiZWxlbWVudFZhbHVlVGl0bGUiOiJadWJlaMO2ciIsImNvbXBhcmF0b3IiOiI9Iiwib3BlcmF0b3IiOiJhbmQifSx7InVuaXF1ZUlEIjozMSwiZWxlbWVudFVuaXF1ZUlEIjo3LCJlbGVtZW50VmFsdWUiOiI4IiwiZWxlbWVudFN0ZXAiOjAsImVsZW1lbnRWYWx1ZVRpdGxlIjoiS2FmZmVlYm9obmVuIiwiY29tcGFyYXRvciI6Ij0iLCJvcGVyYXRvciI6ImFuZCJ9XX0seyJ1bmlxdWVJRCI6NSwidGl0bGUiOiJJbnRlcmVzc2UgYW4gS2FmZmVlIGdlbmVyZWxsIiwibGF5b3V0IjoiZXZmby1ncmlkLS1vbmUtY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoxOSwidGl0bGUiOiI8cD5TaWUgaGFiZW4gSW50ZXJlc3NlIGFuIEthZmZlZSBvZGVyIGdlbWFobGVuZW0gS2FmZmVlITwvcD4iLCJ0eXBlIjoiaGVhZGluZyIsImhpZGVUaXRsZSI6ZmFsc2UsImxheW91dCI6ImFsaWduLWxlZnQifV0sImNvbmRpdGlvbnMiOlt7InVuaXF1ZUlEIjoyMCwiZWxlbWVudFVuaXF1ZUlEIjo3LCJlbGVtZW50VmFsdWUiOiI4IiwiZWxlbWVudFN0ZXAiOjAsImVsZW1lbnRWYWx1ZVRpdGxlIjoiS2FmZmVlYm9obmVuIiwiY29tcGFyYXRvciI6Ij0iLCJvcGVyYXRvciI6ImFuZCJ9LHsidW5pcXVlSUQiOjIxLCJlbGVtZW50VW5pcXVlSUQiOjcsImVsZW1lbnRWYWx1ZSI6IjkiLCJlbGVtZW50U3RlcCI6MCwiZWxlbWVudFZhbHVlVGl0bGUiOiJLYWZmZWUgZ2VtYWhsZW4iLCJjb21wYXJhdG9yIjoiPSIsIm9wZXJhdG9yIjoib3IifV19LHsidW5pcXVlSUQiOjYsInRpdGxlIjoiTnVyIEludGVyZXNzZSBhbiBadWJlaMO2ciwgbmljaHQgYW4gS2FmZmVlIiwibGF5b3V0IjoiZXZmby1ncmlkLS1vbmUtY29sdW1uIiwiZWxlbWVudHMiOlt7InVuaXF1ZUlEIjoyMiwidGl0bGUiOiI8cD5TaWUgaGFiZW4gbnVyIEludGVyZXNzZSBhbiBadWJlaMO2ciwgbmljaHQgYWJlciBhbiBLYWZmZWUuPC9wPiIsInR5cGUiOiJoZWFkaW5nIiwiaGlkZVRpdGxlIjpmYWxzZSwibGF5b3V0IjoiYWxpZ24tbGVmdCJ9XSwiY29uZGl0aW9ucyI6W3sidW5pcXVlSUQiOjIzLCJlbGVtZW50VW5pcXVlSUQiOjcsImVsZW1lbnRWYWx1ZSI6IjEwIiwiZWxlbWVudFN0ZXAiOjAsImVsZW1lbnRWYWx1ZVRpdGxlIjoiWnViZWjDtnIiLCJjb21wYXJhdG9yIjoiPSIsIm9wZXJhdG9yIjoiYW5kIn0seyJ1bmlxdWVJRCI6MjQsImVsZW1lbnRVbmlxdWVJRCI6NywiZWxlbWVudFZhbHVlIjoiOCIsImVsZW1lbnRTdGVwIjowLCJlbGVtZW50VmFsdWVUaXRsZSI6IkthZmZlZWJvaG5lbiIsImNvbXBhcmF0b3IiOiLiiaAiLCJvcGVyYXRvciI6ImFuZCJ9LHsidW5pcXVlSUQiOjI1LCJlbGVtZW50VW5pcXVlSUQiOjcsImVsZW1lbnRWYWx1ZSI6IjkiLCJlbGVtZW50U3RlcCI6MCwiZWxlbWVudFZhbHVlVGl0bGUiOiJLYWZmZWUgZ2VtYWhsZW4iLCJjb21wYXJhdG9yIjoi4omgIiwib3BlcmF0b3IiOiJhbmQifV19LHsidW5pcXVlSUQiOjExLCJ0aXRsZSI6IkFkcmVzc2VpbmdhYmUiLCJsYXlvdXQiOiJldmZvLWdyaWQtLW9uZS1jb2x1bW4iLCJlbGVtZW50cyI6W3sidW5pcXVlSUQiOjI3LCJ0aXRsZSI6IjxwPkJpdHRlIGhpbnRlcmxhc3NlbiBTaWUgSWhyZSBFLU1haWwtQWRyZXNzZS48L3A+IiwidHlwZSI6ImhlYWRpbmciLCJoaWRlVGl0bGUiOmZhbHNlLCJsYXlvdXQiOiJhbGlnbi1sZWZ0In0seyJ1bmlxdWVJRCI6MjYsInRpdGxlIjoiPHA+RS1NYWlsLUFkcmVzc2U8L3A+IiwidHlwZSI6ImVtYWlsaW5wdXQiLCJoaWRlVGl0bGUiOnRydWUsInJlcXVpcmVkIjp0cnVlLCJzZW5kQ29uZmlybWF0aW9uRW1haWwiOmZhbHNlfV0sImNvbmRpdGlvbnMiOltdfSx7InVuaXF1ZUlEIjoxLCJ0aXRsZSI6IiIsImxheW91dCI6ImV2Zm8tZ3JpZC0tb25lLWNvbHVtbiIsImVsZW1lbnRzIjpbeyJ1bmlxdWVJRCI6MjksInRpdGxlIjoiPHA+VmllbGVuIERhbmshPC9wPiIsInR5cGUiOiJoZWFkaW5nIiwiaGlkZVRpdGxlIjpmYWxzZSwibGF5b3V0IjoiYWxpZ24tbGVmdCJ9LHsidW5pcXVlSUQiOjMwLCJ0aXRsZSI6IjxwPkRpZXMgd2FyIGVpbiBUZXN0IHp1IEZvcm11bGFyYmVkaW5ndW5nZW4uPC9wPiIsInR5cGUiOiJ0ZXh0IiwiaGlkZVRpdGxlIjpmYWxzZX1dLCJjb25kaXRpb25zIjpbXX1dLCJzZXR0aW5ncyI6eyJnZW5lcmFsIjp7ImhpZGVGb3JtVGl0bGUiOmZhbHNlLCJoaWRlTmF2aWdhdGlvbkJ1dHRvbnMiOmZhbHNlLCJkaXNhYmxlQmFja0J1dHRvbiI6ZmFsc2UsImhpZGVQcm9ncmVzc0JhciI6ZmFsc2UsIm5vdGlmaWNhdGlvbkVtYWlsIjoiIiwibm90aWZpY2F0aW9uRW1haWxGcm9tIjoiIiwiY29uZmlybWF0aW9uRW1haWxNZXNzYWdlIjoiIiwiY29uZmlybWF0aW9uRW1haWxGb290ZXIiOiIiLCJkYXRhUmVtb3ZhbFBhZ2VJRCI6IjIiLCJyZWRpcmVjdEFmdGVyU3VibWlzc2lvbiI6ZmFsc2UsInJlZGlyZWN0VGFyZ2V0IjoiIiwib3ZlcndyaXRlR2xvYmFsU2V0dGluZ3MiOmZhbHNlfSwiZGVzaWduIjp7InJhaXNlUGx1Z2luIjpmYWxzZSwiY29sb3JNYWluIjoiIzFkMmY4YyIsImNvbG9yQmFja2dyb3VuZCI6IiNmY2ZjZmYiLCJjb2xvckZvbnQiOiIjMDAwMDAwIiwidXNlQ29sb3JGb250IjpmYWxzZSwiY29sb3JGb250QnV0dG9ucyI6IiMwMDAwMDAiLCJ1c2VDb2xvckZvbnRCdXR0b25zIjpmYWxzZSwiY29sb3JCdXR0b25zIjoiIzAwMDAwMCIsInVzZUNvbG9yQnV0dG9ucyI6ZmFsc2UsImNvbG9yRnJhbWUiOiIjMDAwMDAwIiwidXNlQ29sb3JGcmFtZSI6ZmFsc2V9fX0=
Design
Mit den Design-Einstellungen lässt sich das Aussehen von Formularen einstellen.
Primär
Hauptfarbe
Die Hauptfarbe definiert die Akzentfarbe der Formulare. Buttons, Rahmen, Ladesymbol und weitere Bedienelemente sind davon beeinflusst. Die Hauptfarbe kann mit den nachfolgenden Optionen einzeln überschrieben werden.
Hintergrundfarbe
Die Hintergrundfarbe des Formulars. Die Farbe kann sowohl hell als auch dunkel sein. Die Schriftfarbe wird automatisch angepasst, sodass sie auf allen Hintergründen lesbar ist.
Schriftfarbe (automatische Farbe überschreiben)
Wenn diese Option aktiviert ist, lässt sich die automatisch gesetzte Schriftfarbe überschreiben. Sie trifft auf den gesamten Text im Formular zu, bis auf Buttons
Buttons
Button-Farbe
Diese Option überschreibt die Hauptfarbe für Buttons. Die Schriftfarbe auf den Buttons wird automatisch gesetzt, außer sie wird durch die folgende Option überschrieben.
Schriftfarbe auf Buttons
Diese Option überschreibt die automatisch gesetzte Schriftfarbe auf Buttons.
Button Rahmendicke
Mit dieser Option kann eine Rahmendicke in px eingestellt werden. Die Vor-bzw. Grundeinstellung beträgt 0px.
Button Rahmenfarbe
Diese Option überschreibt die automatisch gesetzte Rahmenfarbe für Button, welche auf schwarz voreingestellt ist. Der Rahmen wird jedoch erst sichtbar, wenn eine Rahmendicke eingestellt ist.
Button Eckenradius
Mit dieser Option kann der Eckenradius für Button individuell eingestellt werden. Voreingestellt sind 0px für alle Ecken (oben-rechts, oben-links, unten-rechts und unten-links).
Buttons (Hover)
Gleiche Funktionen wie bei Buttons (Farbe, Schriftfarbe, Rahmendicke, Rahmenfarbe & Eckenradius). Jedoch kommen diese Designänderungen nur zum Vorschein, wenn die Maus über den Button bewegt wird.
Rahmen
Frame Color
Diese Option überschreibt die Hauptfarbe für den Rahmen.
Sonstiges
Plugin in den Vordergrund heben
Sollte es vorkommen, dass das Plugin durch einige Elemente überdeckt wird, so kann diese Option aktiviert werden, damit es in den Vordergrund gehoben wird.
Einstellungen
Globale Einstellungen überschreiben
Gibt die Einstellungen für das Formular frei. Ansonsten gelten die globalen Einstellungen. Kann in den Einstellungen eines ausgewählten Formulars vorgenommen werden.
Formulartitel
Formulartitel ausblendenden
Blendet die Überschrift des Formulars aus
Navigationsbuttons
"Weiter"/"Zurück"-Buttons ausblenden
Für Benutzung mit Auswahlelementen und "Bei Auswahl automatisch weiter".
"Zurück"-Button deaktivieren
Blendet den "Zurück"-Button aus. Damit können bereits bearbeitete Schritte nicht mehr überarbeitet werden.
Fortschrittsleiste
Fortschrittsleiste ausblenden
Blendet die Fortschrittsleiste des Formulars aus.
Benachrichtigungs-E-Mails
Für Benachrichtigungen muss sendmail auf dem Server installiert sein, d.h. Wordpress muss generell in der Lage sein, E-Mails zu verschicken.
Benachrichtigungen über neue Formularantworten senden an
An diese E-Mail-Adresse werden Bestätigungen für Formular-Antworten (Leads) geschickt.
Formulardaten an den Admin senden
Bei Anhaken der Checkbox werden zukünftig die komplett ausgefüllten Formularantworten an die zuvor definierte E-Mail gesendet.
Bestätigungs-E-Mails
E-Mail des Absenders
E-Mail des Absenders eintragen
Name des Absenders
Name des Absenders eintragen
Betreff
Betreff eintragen
Formulardaten an Besucher*innen senden
Bei Anhaken der Checkbox wird zukünftig eine Kopie vom komplett ausgefüllten Formular per E-Mail erhalten
Bestätigungs-E-Mail
Hier kann die Nachricht (Body) der Bestätigungs-E-Mail eingetragen werden
Footer für die Bestätigungs-E-Mail
Hier kann der Footer der E-Mail definiert werden, beispielsweise mit Firmendaten, Logo und Grußformel (Mit freundlichen Grüßen, etc.)
Seite für Datenlöschungsanfragen
Seite, die für die Anfrage von Datenlöschungen benutzt werden soll
Weiterleitung
Nach Abschicken weiterleiten
Chekbox aktivieren, um Weiterleitungsziel zu definieren
Weiterleitungsziel
Nach Abschicken des Formulars kann an eine bestimmte URL weitergeleitet werden
Sicherheitsbereich
Daten zurücksetzen
Wenn vor der Veröffentlichung der Seite bzw. des Formulars Testanfragen durchgeführt wurden, können diese formularspezifisch gelöscht werden, damit sie die Formular-Statistik nicht verfälschen. Ein Formular auswählen und zurücksetzen.
Alle Einstellungen des Formulars bleiben erhalten, lediglich die Leads, Impressionen etc. werden aus der Datenbank entfernt. Trotzdem ist mit dieser Funktion Vorsicht geboten. Diese aktion ist nicht widerrufbar.
Formulare Einfügen (Shortcode)
Formulare können mit einem Shortcode auf einer Wordpress-Seite oder in einem Artikel eingebunden werden.
Dafür muss der folgende Code in die Seite eingefügt werden:
[evfo id="1" form-location="Startseite oben"]
Der Shortcode eines Formulars ist unter Evolution Forms in der Formularliste zu finden. Er kann markiert und dann mit Strg + C kopiert werden.
Dabei gibt es zwei Parameter:
id bestimmt welches Formular eingebunden werden soll.
form-location beschreibt, wo genau auf der Seite das Formular eingebunden wird. Dies ist nur interessant, falls das Formular auf mehreren Seiten eingebunden werden soll. Dann kann die Anzahl der Anfrage in der Übersicht zusätzlich nach Ort des Formulars gefiltert werden.
Leads
Die Lead-Übersicht ist im Wordpress Admin-Menü unter Evolution Forms → Leads zu finden. Dort gibt es zwei Tabellen: Neuste Leads und Alle Leads.
Neueste Leads
Eine Übersicht mit Lead, dem dazugehörigen Formular und dem Datum.
Alle Leads
Liste der Formulare mit der Gesamtzahl an Leads und Interaktionen. Mit Klick auf den Formulartitel gelangt man zur Detailansicht, also zur Liste der Leads eines Formulars.
Formular - Detailansicht
Die Übersicht besteht aus allen Leads zu diesem Formular mit den Details Antwort, Datum, Abgeschlossen und den Aktionen Exportieren und Löschen.
Antwort: Bezeichner für den Lead des Formulars. Dies ist standardmäßig die Liste der im Formular angegebenen E-Mail-Adressen. Andernfalls wird die ID des Leads angezeigt.
Datum: Der Zeitpunkt zu dem das Formular abgeschickt wurde
Abgeschlossen: Zeigt an ob das Formular komplett ausgefüllt wurde oder ob vorher abgebrochen wurde.
Aktionen
Löschen: Löscht die Daten dieser Antwort komplett. Dieser Vorgang kann nicht rückgängig gemacht werden.
Exportieren: Exportiert die Daten dieser Antwort komplett.
Lead
In der Detailansicht eines Leads sind Informationen und die einzelnen Antworten zu sehen.
Ausgefüllt am: Wann das Formular abgeschickt wurde bzw. der letzte Schritt bearbeitet wurde
Dauer: Wie lange das Formular bearbeitet wurde
Detailansicht des Leads: Anzeige der einzelen Formularschritte und -antworten als Tabelle
Statistik
Statistik Aktivieren
Evolution Forms Statistics ist ein separates WordPress-Plugin, das unter Evolution Forms → Erweiterungen im WordPress Admin Dashboard heruntergeladen und aktiviert werden kann.
Einstellungen
Unter den meisten Statistiken befinden sich Einstellungen, mit denen sich die angezeigten Daten bestimmen lassen.
Zeitspanne: Der Zeitraum der angezeigten Daten. Auswahl aus Heute, 7 Tage, 30 Tage und einem Jahr, sowie Benutzerdefiniert.
⚙: Mit einem Klick auf das Zahnrad werden erweiterte Einstellungen angezeigt.
Nur Daten von der neuesten Formularversion verwenden: Formulare können sich mit der Zeit ändern. Abweichungen der Reihenfolge und Anzahl der Abschnitte können die Ergebnisse verfälschen. In kritischen Fällen ist diese Einstellung bereits passend gesetzt. Sie kann allerdings auch überschrieben werden.

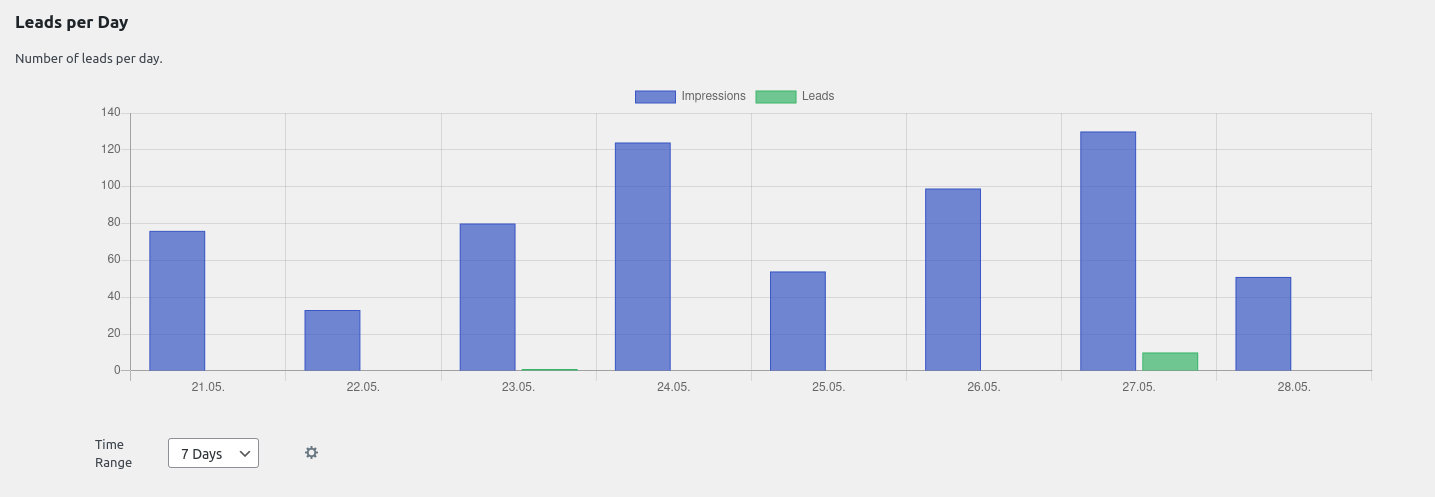
Übersicht
In der Übersicht werden die gesamten Leads einer bestimmten Zeitspanne und die Eindrücke gezeigt.

Leads: Die Anzahl der Leads aller Formulare
Eindrücke: Die Anzahl der Formularaufrufe
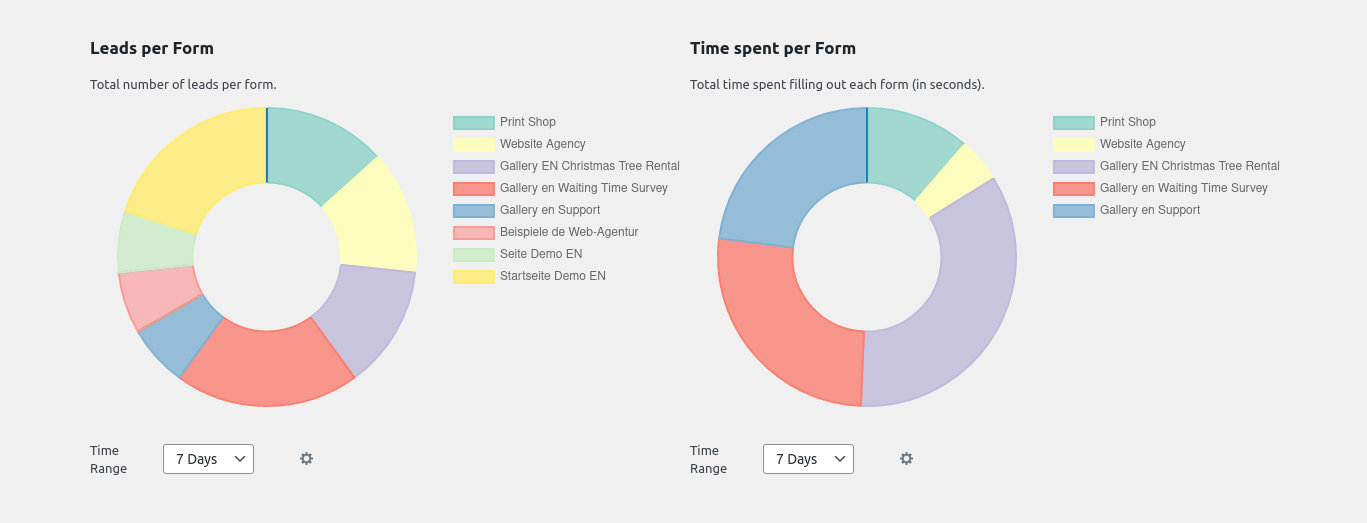
Leads
In der Lead-Übersicht werden zwei Statistiken angezeigt:
- Die Verteilung der Leads auf alle Formulare
- Die Verteilung der Verweilzeit aller Formulare in Sekunden

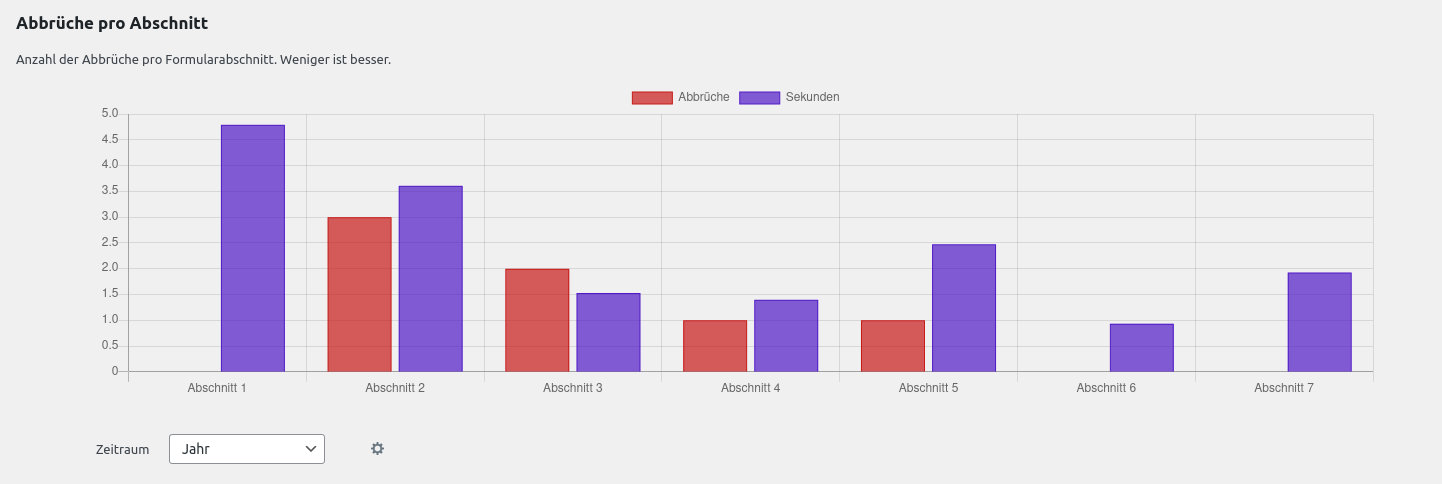
Formular
In der Übersicht der Leads eines Formulars wird die Abbruchrate pro Formularabschnitt und die Verweildauer einzelner Abschnitte angezeigt.
Abrüche: Für einen Abbruch wird der letzte Abschnitt, der nicht bearbeitet und abgeschickt wurde, gezählt.
Sekunden: Die Verweildauer zählt ab dem Zeitpunkt, an dem der Abschnitt geladen wurde.

Lead
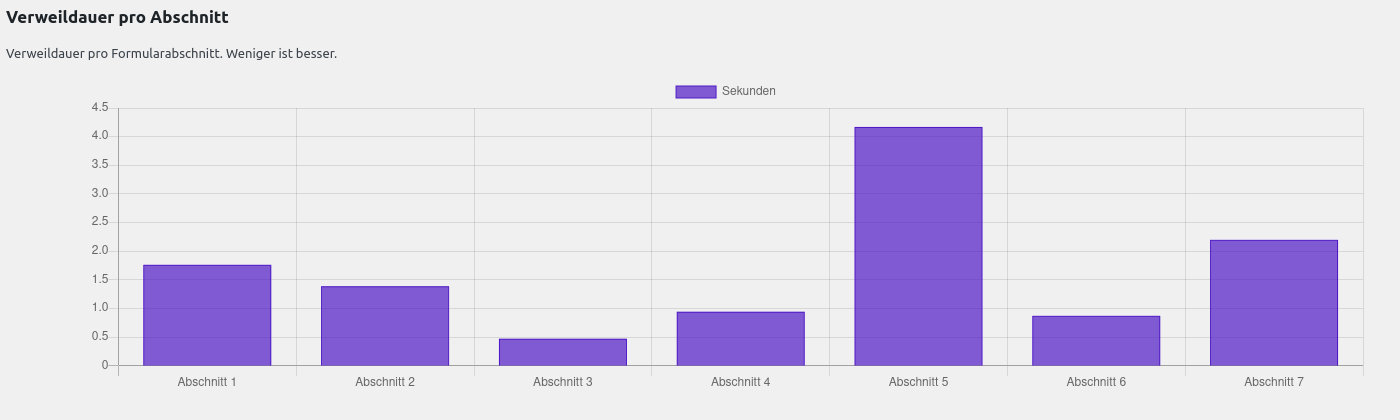
In der Übersicht eines Leads wird die Verweildauer pro Formularabschnitt angezeigt.
Sekunden: Die Verweildauer zählt ab dem Zeitpunkt, an dem der Abschnitt geladen wurde.

Bei dieser Statistik gibt es keine Einstellungen.
Protokolle
Hier wird angezeigt, wann Formulare oder Antworten gelöscht wurden.
Troubleshooting
Probleme nach dem Update
Zum Beispiel:
- Das Formular wird falsch dargestellt
- Das Formular lädt nicht
Lösung
- WordPress-Cache leeren
- Browser-Cache leeren
Ist ein Cache-Plugin installiert, kann es sein, dass noch eine alte Version von Evolution Forms geladen wurd. Nach dem Update ist es also sinnvoll, den WordPress-Cache zu leeren.
Je nach Konfiguration der WordPress-Seite kann auch der Browser-Cache eine alte Version von Evolution Forms enthalten. Wenn die Website korrekt konfiguriert ist, sollte die neue Version allerdings zeitnah geladen werden.
Wenn nicht, wird eventuell last-modified im HTTP-Header von einem Cache-Plugin überschrieben.
API
Überblick
Evolution Forms benutzt die WordPress REST API, welche zwei Routen zur Verfügung stellt, um Formulardaten und Formularanfragen (Leads) abzugreifen. Um die API zu benutzen, muss sie im Bereich "Erweiterungen" erworben werden.
Basis URL
Um die API ansteuern zu können, muss in WordPress unter Einstellungen → Permalinks der Eintrag auf Beitragsname gesetzt werden (options-permalink.php bei deiner WordPress Instanz). HTTPS muss ebenfalls dafür aktiviert sein.
Evolution Forms unterstützt
/evolution-forms/v1/responses
und
/evolution-forms/v1/forms
Hier ist ein Beispiel, wie eine URL aussehen könnte:
https://test.evolution-forms.com/wp-json/evolution-forms/v1/responses
Authentifizierung
Die API benötigt ein Anwendungspasswort, welches in den Benutzereinstellungen getätigt werden kann.
Test Authentifizierung
Du kannst deine Einstellungen im Terminal testen mit cURL:
curl --user "USERNAME:APPLICATION_PASSWORD" https://test.evolution-forms.com/wp-json/wp/v2/users/me
Füge für USERNAME und APPLICATION_PASSWORD deine Zugangsdaten ein.
Routen
/wp-json/evolution-forms/v1/forms
Informationen über verfügbare Formulare
Parameter:
formIDs (Integer-Array): Nach (bestimmten) Formularen suchen. Freilassen, um ALLE Formulare zu erhalten. Es kann auch nach einem Formular mit einer bestimmten ID gesucht werden: /wp-json/evolution-forms/v1/forms/23
/wp-json/evolution-forms/v1/responses
Formularantworten (Leads)
Parameter
formIDs (Integer-Array): Nach einem Formular mit einer bestimmten ID suchen. Freilassen, um ALLE Formulare zu erhalten.
responseIDs (String-Array): Nach spezieller Antwort (Lead) suchen
page (integer): Seitenzahl. Freilassen, um alle Anfragen auf einmal (auf einer Seite) zu erhalten.
detailed (boolean): Vereint alle Schritte vom Array steps steps in einem großen Array, namens elements. Zudem werden Attribute wie stepID, dateStart and dateEnd hinzugefügt.
Beispiele
Formularantworten (Leads) von Formular 22 und 33:
https://test.evolution-forms.com/wp-json/evolution-forms/v1/responses?formIDs[0]=22&formIDs[1]=33
Formularantwort (Lead) mit der ID htUpIvGeNFadxpYk3jCPxXPXm:
https://test.evolution-forms.com/wp-json/evolution-forms/1v1/responses?responseIDs[0]=htUpIvGeNFadxpYk3jCPxXPXm
Zapier
Wenn die API-Erweiterung installiert ist, kann Zapier die Schnittstelle benutzen, um Daten aus Evolution Forms weiterzuverarbeiten.
Beispiele
- Eintragen von Daten in eine Tabelle bei Google Docs, wenn ein neuer Lead eintrifft
- Daten an CRM-Software (z.B. Brevo) weiterleiten, die Zapier unterstützen
Einrichten
Zuerst muss ein App-Passwort generiert werden. Das kann in den Benutzereinstellungen von WordPress getan werden:
Benutzer → Profil → Anwendungspasswörter

Falls der Abschnitt "Anwendungspasswörter" nicht angezeigt wird, muss unter Einstellungen → Permalinks eine andere Option als "Einfach" ausgewählt werden, z.B "Beitragsname".
Zaps
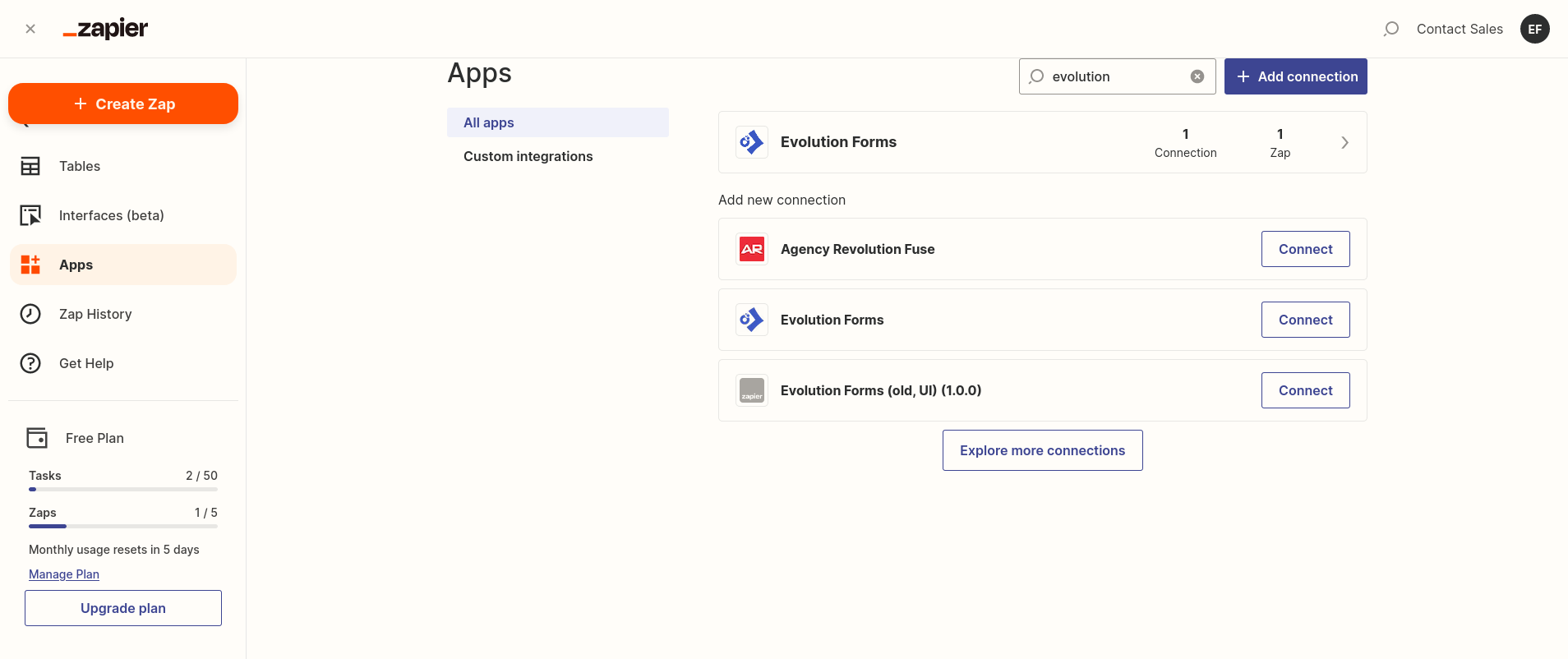
Bei Zapier kann unter dem Punkt Apps nach Evolution Forms gesucht werden. Wenn der Button Verbinden betätigt wird, öffnet sich ein neues Fenster.

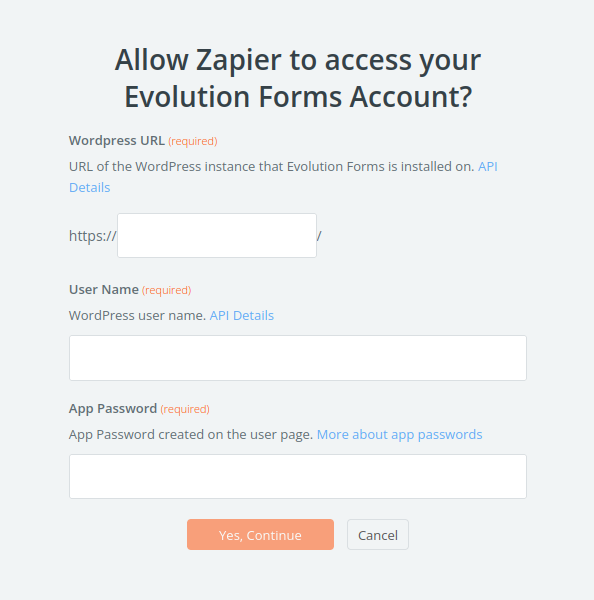
Hier muss der WordPress-Account eingerichtet werden. Dafür muss die URL der WordPress-Instanz eingegeben werden (ohne https://). Zusätzlich werden auch das vorher generierte App-Passwort und der WordPress-Benutzername benötigt.

Zap einrichten
Ein Zap besteht normalerweise aus einem Auslöser und einer Aktion. Der Auslöser ist bei allen Anwendungsfällen Evolution Forms. Hier erfährst du wie du einen neuen Zap mit Evolution Forms als Auslöser einrichtest:
-
In der Seitenleiste links oben auf
+ Create Zap(Button orange) klicken -
Es öffnet sich ein Fenster. Hier auf
Auslöserklicken
Auslöser
-
Als Auslöser Evolution Forms wählen
-
Auf der rechten Seite öffnet sich ein Fenster. Bei
App & Eventeins von den 2 Events auswählen. Zur Auswahl stehen: Neue Form oder Neuer Lead. In diesem Fall bietet es sich anNeuer Leadauszuwählen. Danach fortfahren. -
Verknüpftes EvoForms-Konto auswählen, wenn nicht schon automatisch geschehen
-
Bei
Auslöseneines der in EvoForms angelegten Formulare auswählen, welches den Auslöser darstellen soll -
Bei
Prüfeneinen Lead auswählen, der alle Daten enthält, die verarbeitet werden sollen.
ℹ️ Es muss bereits ein Lead bestehen, damit die Felder ausgewählt werden können. Führe unbedingt zuvor bei Evolution Forms eine Testanafrage mit dem Ausfüllen aller benötigten Daten durch, sodass ein Lead entsteht, welcher in Zapier verarbeitet werden kann. Falls einige Leads nicht sofort angezeigt werden, einfach den Button Aufzeichnungen finden betätigen, sodass die neusten Leads geladen werden.
- Einen Datensatz auswählen und "Mit ausgewähltem Datensatz fortfahren"
Aktion
Als Aktion stehen dir eine Vielzahl an Möglichkeiten mit unterschiedlichen Anwendungen zur Verfügung. Welche Schritte du genau erledigen musst, um dich mit einer Anwendungen wie z.B. Google Docs oder Brevo zu verbinden, erfährst du unter dem jeweiligen Punkt zu dem Thema.
Formularupdates
ℹ️ Welche Felder aus den Formularen entnommen werden, hängt an einer internen ID fest. Das heißt, der Zap funktioniert immer noch, wenn neue Elemente hinzukommen oder wenn Elemente umbenannt werden. Allerdings muss der Zap neu eingerichtet werden, wenn Elemente gelöscht und danach neu erstellt werden. Auch wenn sie den gleichen Namen haben, kann Zapier sie nicht als gleich erkennen. Vor dem Update muss wieder ein neuer Lead generiert werden (einfach per Hand zu Testzwecken), damit Zapier die neuen Felder erkennen kann.
ℹ️ Weiterhin kann es eine Weile dauern bis die bei Evolution Forms abgefangenen Daten von Zapier in Google Docs oder ähnlichem eingetragen werden.
Zap - EvoForms & Brevo
In diesem Abschnitt geht es um die Verknüpfung von Evolution Forms mit einem CRM-Tool wie Brevo.
Voraussetzungen:
✅ EvoForms API-Erweiterung installiert ✅ Wordpress App-Passwort eingerichtet ✅ Zapier mit EvoForms verbunden
Brevo (ehemals SendInBlue)
Folge diesen Schritten zur Konfiguration von Brevo für Zapier.
- Rechts oben auf Konto/Profil und dann auf
🔧 SMTP & APIklicken

-
Dort den Reiter
API-Schlüsselauswählen -
Rechts den Button
Einen neuen API-Schlüssel generierenklicken

-
Es öffnet sich ein Fenster. Hier den Namen für die Schnittstelle eintragen (z.B. Zapier API) und
Generierenklicken -
Nun wird der API-Schlüssel angezeigt
ℹ️ Den API-Schlüssel kopieren und an einem sicheren Ort speichern. Der Schlüssel kann danach nicht noch einmal angezeigt werden.
- Schaue bei Brevo, ob du eine Liste angelegt hast, welche du später verwenden möchtest:
Kontakte → Listen

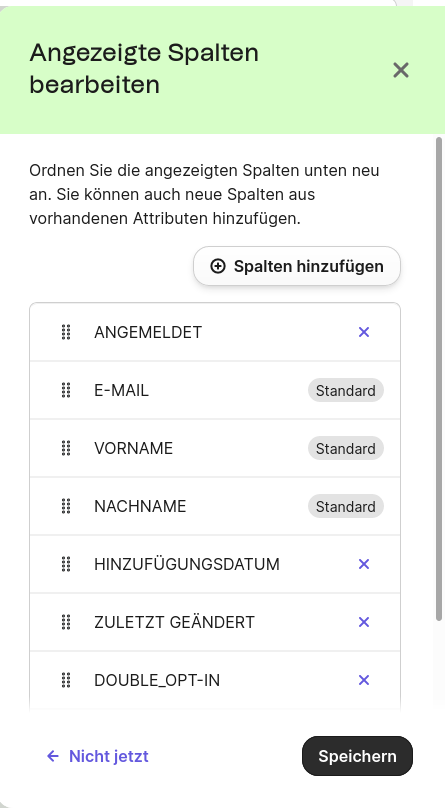
- Schaue, ob in der Liste alle von dir benötigten Attribute vorhanden sind (falls nicht einfach auf
Spaltenattribute bearbeitenklicken)


-
Gehe nun zu Zapier und wähle in der Seitenleiste
Appsaus -
Suche nach "Brevo" und klicke auf
Verbinden -
Es öffnet sich ein Fenster. Hier den API-Schlüssel von Brevo eingeben. Das Ganze bestätigen.
Nun ist die App "Brevo" mit Zapier verknüpft. Jetzt kann zur Automatisieurng ein ZAP angelegt werden.
Zap einrichten
Auslöser
Du hast Evolution Forms noch nicht als Auslöser eingerichtet oder weißt nicht, wie das funktioniert. Dann starte am besten hier.
Aktion
-
In der grafischen Ansicht in der Mitte des Bildes die
Aktionauswählen -
Wieder öffnet sich an der Seite ein Fenster. Dort unter
App & EventBrevo auswählen, falls nicht schon automatisch geschehen. -
Als Ereignis aus der Liste von Brevo
Kontakt hinzufügen oder aktualisierenauswählen -
Bei Konto schauen, ob das richtige Brevo-Konto hinterlegt ist
-
Bei Aktion gibt es nun die Felder E-Mail, Telefon-Nr, Listen, Aktualisierungstyp, Atrribute, Werte als Kategorie-ID für Attribute des Typs "Kategorie" behandeln
- Bei
E-Maileinen Wert aus EvoForms zuweisen, falls in EvoForms vorhanden - Bei
Telefon-Nreinen Wert aus EvoForms zuweisen, falls in EvoForms vorhanden - Bei
Listeneine oder mehrere Liste(n) aus Brevo auswählen, in welche die Daten aus den Leads eingetragen werden sollen. Aktualisierungstypauf Hinzufügen setzen- Unter
Attributekönnen weitere Felder aus einer Liste in Brevo angesteuert werden. Einfach ein Atrribut aus Brevo in GROSSBUCHSTABEN (z.B. VORNAME oder SMS) eingeben und einen jeweiligen Wert aus EvoForms zuordnen. Werte als Kategorie-ID für Attribute des Typs "Kategorie" behandelnauf falsch setzen, es sei denn es ist gewünscht, dass Attribute bei Brevo, welche den Typ "Kategorie" haben anstatt als Wert über die Kategorie-ID angesteuert werden.
- Bei
-
Bei Prüfen den Button
Schritt testendurchführen und bei Erfolg den ZapVeröffentlichen
Zap - EvoForms & Google Docs
In diesem Abschnitt geht es um die Verknüpfung von Evolution Forms mit Google Docs.
Voraussetzungen:
✅ EvoForms API-Erweiterung installiert ✅ Wordpress App-Passwort eingerichtet ✅ Zapier mit EvoForms verbunden
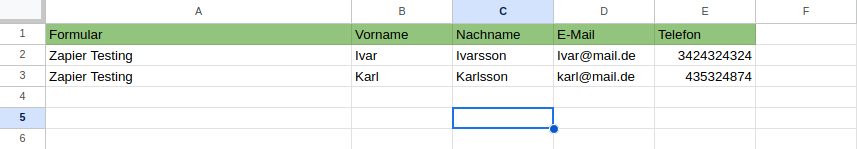
Google Docs/ Google Tabellen
- Neue Tablle erstellen oder vorhandene auswählen

- Tabelle mit gewünschten Feldern konfigurieren (das Endergebnis, wenn Daten aus EvoForms in die Tabelle eingetragen werden ist ebenfalls im Bild unten zu sehen)

Zap einrichten
Auslöser
Du hast Evolution Forms noch nicht als Auslöser eingerichtet oder weißt nicht, wie das funktioniert. Dann starte am besten hier.
Aktion
-
In der grafischen Ansicht in der Mitte des Bildes die
Aktionauswählen -
Wieder öffnet sich an der Seite ein Fenster. Dort unter
App & EventGoogle Docs auswählen, falls nicht schon automatisch geschehen. -
Als Ereignis aus der Liste von Google Docs
Erstelle Tabellenzeile (Create Spreadsheet Row)auswählen -
Bei Konto schauen, ob das richtige Google-Sheets-Konto hinterlegt ist
-
Bei Aktion gibt es nun die Felder Drive, Tabellenkalkulation (Spreadsheet), Tabellenblatt (Worksheet) und weitere Felder, welche im Normalfall die erste Zeile in einem Tabellenblatt, also die Kopfzeile repräsentieren. Hast du dort zum Beispiel eine Tabelle mit den Spalten Formular, Vorname, Nachname, E-Mail & Telefon angelegt, werden diese als vordefinierte Felder in Zapier angezeigt.
- Bei
Driveaus der Liste "MyGoogleDrive" auswählen oder freilassen - Bei
Tabellenkalkulationeine Tabellen-Datei aus GoogleDocs auswählen - Bei
Tabellenblatteine Tabelle aus der Datei bei Google Docs auswählen - Den restlichen Formularfeldern einfach die Werte aus EvoForms zuweisen
- Bei
-
Bei Prüfen den Button
Schritt testendurchführen und bei Erfolg den ZapVeröffentlichen
Changelog
Versionsnummern bestehen aus den Zahlen des jeweiligen Veröffentlichungsdatums.
Die Version vom 7. Dezember 2020 ist zum Beispiel 20.1207.
26.0117
- Bugfix Vorschau-Modus "Bilderauswahl"
25.1220
- Neues Element: Bildergrid (Rasteransicht)
25.1204
- Darstellungsoptimierung für Popups (Elementor)
25.1105
- Fehlerbehebung
25.1104
- Implementierung Odoo Integration
- Fehlerbehebung
25.0825
- Fehlerbehebung für Tooltips
25.0602
- Fehlerbehebung Suche für Formulare & Leads
25.0509
- Anzeige Formular-Anzahl gesamt
- Suche für Formulare & Leads
- Auf- & Absteigende Sortierung für Leads & Formulare
25.0410
- Calendly-Erweiterung für Frage-Element (kann für Telefon-Nr. verwendet werden)
- vorausgefüllte Absender in Email-Template (Email aus dem Formular wird automatisch für "Antwort an" gesetzt)
25.0407
- Einstellungsoption: neues Email-Template mit Darstellung als Absätze (ohne Fragen und Stichpunkte)
25.0331
- Calendly Erweiterung für Vor- & Nachname vorausfüllen
- Einstellungsoption: Auswahl zw. Email-Template Darstellung als Tabelle oder Stichpunkte
25.0317
- Fehlerbehebung (Layout & mobil)
- globales deutsches Datumsformat
25.0220
- Bilderlinks in neuem Tab öffnen
- Verwendung von Score & MaxScore anstelle von Platzhaltern
- übersprungene Felder (bedingungsbasiert) bei Lead-Ansicht/Email-Ansicht ausblenden
- Layout Fehlerbehebung
25.0111
- Fehlerbehebung für API im Zusammenspiel mit Zapier
25.0110
- Anpassung Datenbank
- Ergebnis-Element: Anzeige von Punkten
- API Erweiterung um Scoring-Element
24.0722
- Fehler-Behebung für Lead-Detailansicht mit neuen Elementen (Meetergo, Zeitauswahl etc.)
24.0618
- Neues Element: unabhängiger Weiter-Button
- API-Anpassungen
- Neues Element Quiz, bestehend aus Frage & Ergebnis mit Punktevergabe und Zählfunktion
- Neues Element: Datumsauswahl mit Minimum & Maximum
- Neues Element: Zeitauswahl mit Minimum & Maximum
- Designfixes (2- und 3-spaltiges Layout)
- Meetergo Bugfixes (bei Buchung automatisch weiter)
- Datenschutzerklärung (Link) in neuem Tab öffnen
23.1124
- Fehler-Behebung für Wordpress Version 6.4.1
23.1009
- Fehler-Behebung
- Zugang zu neuem Benutzerbereich
- Zurücksetzen der Formular-Statistik nach Testlauf (Impressionen, Leads, etc.)
- Gestalten von Buttons (Rahmen, Eckenradius) und Hover-Effekte
- Live-Anischt beim Gestalten von Buttons
23.0818
- Neues Element: Meetergo-Einbettung
- Fehler in der Übersetzung behoben
- Ansicht für aktivierte Lizenzen geändert
- Verschlüsselung des Lizenzschlüssels bei Aktivierung
- Update der Icon-Auswahl (Icon-Picker)
22.0811
- Update Fontawesome Icons von Version 4 zu 6
21.1004
- Update für Evolution Forms Statistik
21.0913
- Neues Feature bei Texteingabeelementen: Vorausfüllen
21.0716
- Editor
- Icons neben Texteingabeelementen: Ein kleines Symbol kann jetzt neben Texteingabeelementen angezeigt werden. Dazu muss nur die Option "Icon anzeigen" im Element aktiviert werden.
21.0709
- Neues Element: Calendly-Einbettung
- Fehler in der Übersetzung behoben
- Editor: Optimierung des Ladevorgangs
- Backend
- Neuer Link "Leads anzeigen" in der Formularübersicht
- Neuer Link "Formular bearbeiten" in der Formular-Lead-Ansicht
21.0607
- Frontend
- Behoben: Bei automatisch weiter wurde der nachfolgende Abschnitt im Hintergrund doppelt geladen
- Editor:
- Elemente und Abschnittbedingungen werden vor dem Speichern auf fehlende Einträge überprüft
- Leere Titelfelder werden rot hinterlegt.
- Übersetzung von "und" und "oder" bei Bedingungen
- Behoben: In einem Fall wurde die Reihenfolge der Formularabschnitte nicht richtig dargestellt
- "Benötigt"-Option wurde vom Reglerelement entfernt, da sie keine Funktion hatte
- Wenn der Editor ohne Formular-ID gestartet wird, lädt die Seite automatisch mit der höchsten ID neu, die noch nicht existiert
21.0603
- Behoben: Fehler beim Aktualisieren der Datenbank
- Behoben: Checkbox für Datenschutzerklärung wurde nicht überprüft
21.0531
- Erweiterungen können jetzt im WordPress Admin Dashboard installiert werden (Evolution Forms → Erweiterungen)
- Behoben: Tooltip-Symbole waren verschoben
21.0528
- Support für Evolution Forms Statistics hinzugefügt
21.0510
- Behoben: Inkonsistenz der Abschnittbedingungen bei Änderungen in vorhergehenden Abschnitten
- Behoben: Bei "Titel von Optionen außerhalb der Kästen anzeigen" wurden in Chromium-Browsern die Auswahlelemente nicht auf einer Linie angezeigt
- Behoben: Weiterleitung im Editor ist nicht mehr aktiv
21.0503
- Editor:
- Behoben: Die Titel von einigen Elementen wurde nicht versteckt, obwohl die Einstellung gesetzt war. Dies hat keine Auswirkung auf bereits gespeicherte Formulare. Beim Überarbeiten und Speichern der Formulare sollten die Einstellungen "Titel ausblenden" und "Titel als Platzhalter anzeigen" überprüft werden.
- Wenn bei Eingabelementen der Titel als Platzhalter angezeigt werden soll, wird auf die normale Titeleingabe ohne WordPress-Editor umgeschaltet, da HTML-Inhalt nicht als Platzhalter unterstützt wird.
- Da nur ein Überschrift-Element pro Abschnitt unterstützt wird, wird nun eine Warnung angezeigt. Pro Überschrit-Element können mehrere Überschriften eingefügt werden. Dafür können einfach Absätze zwischen den Überschriften gesetzt werden.
21.0423
- Behoben: Auswahloptionen nahmen im mobilen Layout nicht die gesamte Breite ein
- Behoben: Radiobuttons waren im mobilen Layout abgeschnitten
- Der Link der Checkbox für Datenschutzerklärung wird jetzt fett hinterlegt.
21.0407
- Behoben: Dateiupload funktionierte nicht richtig
21.0323
- Editor
- Behoben: Es gab einen Fehler beim Duplizieren der Abschnitte. Wichtig: Cache leeren, bevor der Editor aufgerufen wird. Dieser Fehler wird beim erneuten Laden und speichern des Formulars behoben. Allerdings müssen einige Optionen neu gesetzt werden (z.B. bei Auswahl-Elementen muss erneut "Icon anzeigen" ausgewählt werden). Danach sollten auch bei bestehenden Formularen keine weiteren Probleme auftreten.
21.0322
- Editor
- Behoben: In der Vorschau waren die Weiter-/Zurück-Buttons nicht zentriert
- Frontend
- Es wird ein Fehler angezeigt, wenn ein Formular gelöscht wurde und es auf einer Seite eingebunden ist.
- Backend
- Angleichung der Header an Wordpress-Stil
- Die Liste der Formulare, Leads und Protokolle werden jetzt in Seiten unterteilt
- Das Evolution Forms Logo wird jetzt in der Seitenleiste angezeigt
- Übersetzung für en_GB
21.0315
- Editor
- Behoben: Schließen der Bildauswahl beim Auswahlelement hat nicht funktioniert
- Behoben: Manchmal war die Höhe des Editors bei Elementtiteln zu hoch, sodass nicht gespeichert werden konnte
- Buttons zum bewegen und entfernen der Abschnitte weiter nach oben bewegt
- Neues Element: Checkbox für Datenschutzerklärung
- Backend
- Zähler für ungelesene Leads
21.0301
- Frontend
- Kompatibilitätsfixes für einige Themes
21.0222
- Frontend
- Behoben: Die Spaltenansicht für das Auswahlelement war nicht zentriert
- Tooltips haben jetzt ein konsistenteres Design und richten sich nach der Designeinstellung des Formulars
- Backend
- Die Schriftfarbe des Formulars kann jetzt auf drei Arten eingestellt werden:
- automatisch
- vom Theme festgelegt
- benutzerdefiniert
- Mehr Hinweise in den Einstellungen
- Die Schriftfarbe des Formulars kann jetzt auf drei Arten eingestellt werden:
21.0212
- Backend
- Verbesserungen an der Übersichtsseite: Die neuesten Leads, zuletzt bearbeitete Formulare werden vorgeschlagen und die Anzahl der Impressionen wird angezeigt (wie oft Formulare angesehen wurden)
- Für die einzelne Lead-Ansicht wird jetzt ein Tabellenlayout benutzt
- Der Shortcorde von Formularen wird automatisch durch Klicken kopiert
- Einige Unterseiten wurden mit der Einstellungsseite vereint
- Intern
- Neues Datumsformat für schnellere Sortierung
21.0222
- Frontend
- Die Spaltenansicht für Auswahlelemente ist jetzt zentriert
- Das Tooltip-feature für Auswahlelemente hat jetzt ein
- Editor
- Behoben: Die Auswahl von Bildern bei Auswahlelementen war durch einen Fehler nicht möglich
21.0127
- Editor
- Vorschau für Formularabschnitte
- Backend
- Übersichtsstatistik auf der Hauptseite des Plugins
21.0120
-
Formular
- Rahmen und Hintergrund können jetzt in den Designeinstellungen versteckt werden
- Abfangen von Fehlern wenn ein Formular nicht mehr existiert, aber immer noch eingebunden ist
-
Intern
- Struktur der Einstellungen verbessert
-
Editor
- Globale Formulareinstellungen können jetzt einzeln überschrieben werden
- Style-Verbesserungen
- Auswahl von Icons ist jetzt einfacher gestaltet
-
Der Cache wird bei einem Update für folgende Plugins geleert:
- WP Fastest Cache
- W3 Total Cache
- WP-Optimize
- WP Rocket
- WP Super Cache
- Cache Enabler
-
Support für de, de_DE_formal, de_AT, de_CH, de_CH_informal
-
Schriftarten, die im Wordpress-Editor gesetzt wurden, werden nicht mehr überschrieben
21.0111
- Leads/Formularantworten als CSV exportieren: Einzelne oder mehrere Leads können jetzt als .csv-Datei exportiert werden
- Regler-Element
- Die Eingabe für die Einheit wurde um die Einzahl erweitert (z.B. Person und Personen)
- Abstand-Element: Neues Element als Abstandhalter zwischen Elementen
- Form Frontend
- Fehlerhaftes Verhalten des Zurück-Buttons behoben
- Unsichtbarkeit einiger Icons behoben
- Formularliste
- Mehrere Formulare auf einmal löschen
20.1214
- Bedingungen
- Style der Bedingungen verbessert, sodass der Operator zwischen den Bedingungen steht
- Dokumentation hinzugefügt
- Bestätigungs-E-Mail
- Option hinzugefügt: Formulardaten optional an Besucher*innen und Admin senden
- Deutsche Übersetzung aktualisiert
20.1211
- Checkbox-Element:
- Design verbessert
- Verifizierung verbessert
- Upload-Element:
- Detaillierte Fehler für jede Datei werden angezeigt
- Erlaubte Dateitypen werden angezeigt
- Sicherheitsverbesserungen
20.1210
- Neue Elemente:
- Checkbox
- Firma
- Upload-Element:
- Dateitypen sind jetzt von der Liste aller (von WordPress) unterstützten Dateiformate auswählbar
- Sichererer Check der Dateitypen
- Verbesserte Übersetzung
- Design des Editors überarbeitet
20.1207
- erste öffentliche Version